ウィジェットとは
サイトのヘッダーやサイドバーに表示するサイトパーツのことをウィジェットといいます。
当テーマでは直感的な操作でウィジェットを組み替えることができます。
ウィジェットの表示位置
当テーマのウィジェットは、それぞれ以下の位置に表示されます。
共通エリア
サイドメニューやフッターなど共通のエリアで表示できるウィジェットです。
共通エリアのウィジェットは全ページに表示されます。
(サイドバーの表示・非表示はページごとに設定可能です)
- ヘッダーエリア内部(PC表示時のみ)
- サイドメニュー
- 追従サイドバー(PC表示時のみ)
- フッターエリア上部
- フッターエリア1
- フッターエリア2
- フッターエリア3

トップページ
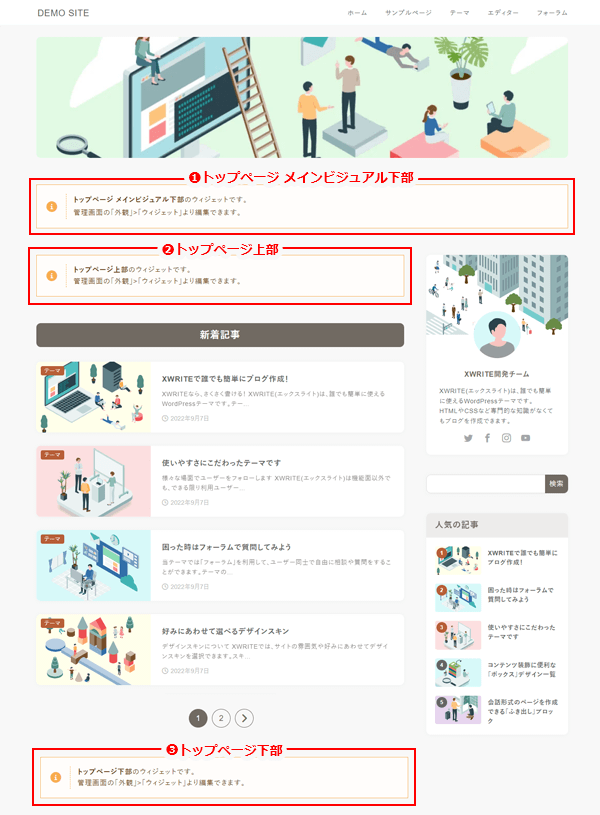
トップページに表示できるウィジェットです。
トップページにのみ表示されます。
- トップページ メインビジュアル下部
- トップページ上部
- トップページ下部

アーカイブ
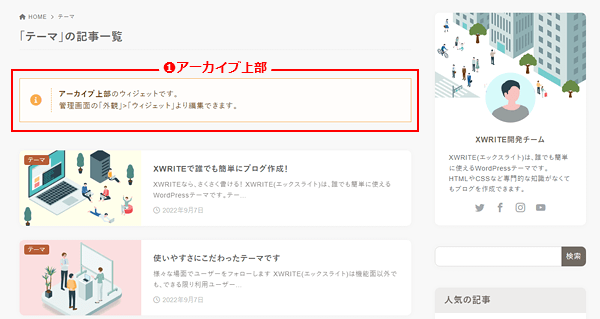
アーカイブに表示できるウィジェットです。
アーカイブにのみ表示されます。
- アーカイブ上部

投稿記事
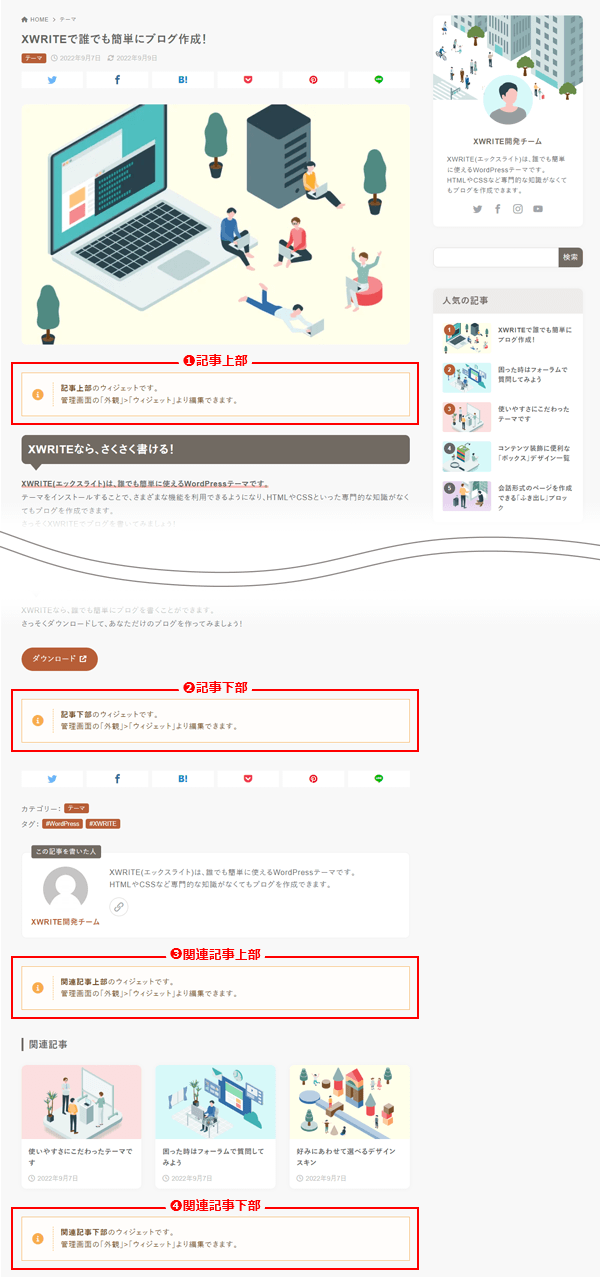
投稿記事に表示するウィジェットの位置です。
投稿記事にのみ表示されます。
- 記事上部
- 記事下部
- 関連記事上部
- 関連記事下部

固定ページ
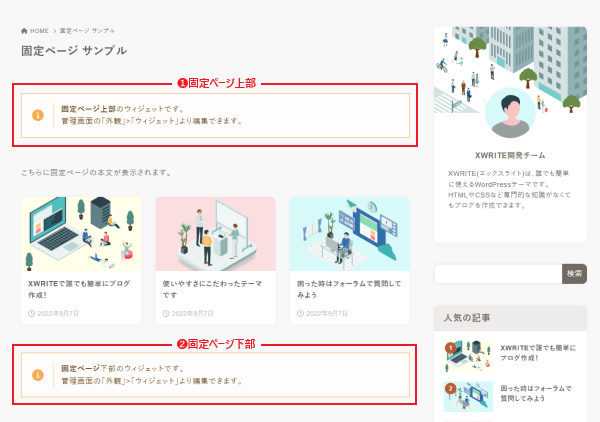
固定ページに表示するウィジェットの位置です。
固定ページにのみ表示されます。
- 固定ページ上部
- 固定ページ下部

モバイル
モバイルで閲覧した時に表示するウィジェットの位置です。
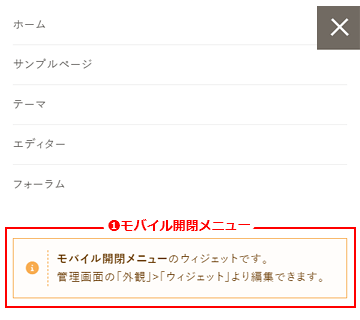
モバイル開閉メニューは、画面上部のメニューボタンをタップすると開閉します。
- モバイル開閉メニュー


ウィジェットの設定
以下の2箇所から、ウィジェットの設定が可能です。
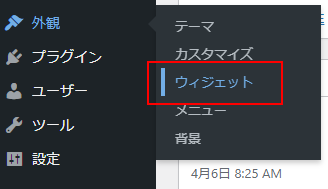
- WordPress管理画面 >「外観」> 「ウィジェット」
- カスタマイザー > 「ウィジェット」
WordPress管理画面から設定する
WordPress管理画面のメニューより「外観」>「ウィジェット」をクリックして、ウィジェットの設定画面を開きます。

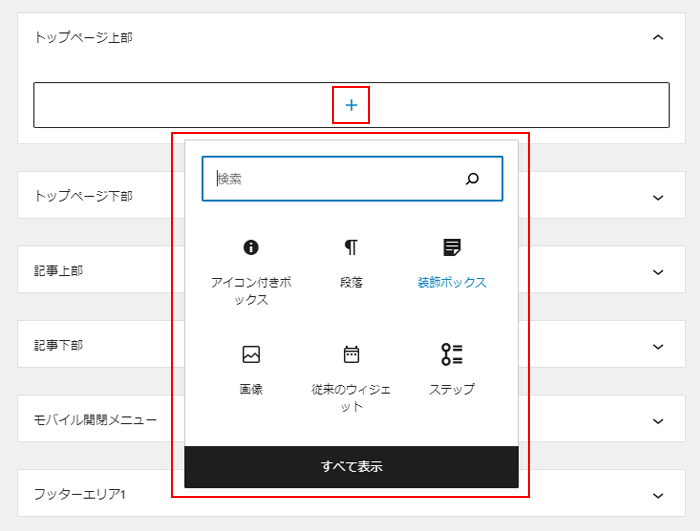
設定したいエリアの「+」をクリックすると、ブロック選択が表示されます。
挿入したいブロックを選択すると、ブロックが挿入されます。

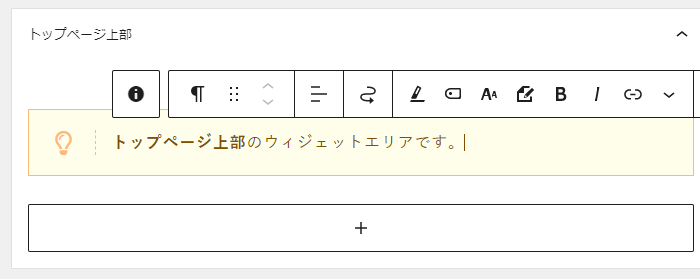
挿入したウィジェットの項目に任意のテキストや画像を入力します。

設定後、画面上部の「更新」をクリックすると完了です。

カスタマイザーから設定する
カスタマイザーからも同様に設定可能です。
カスタマイザーではライブプレビューで設定を行うことができます。
カスタマイザーの「ウィジェット」をクリックします。

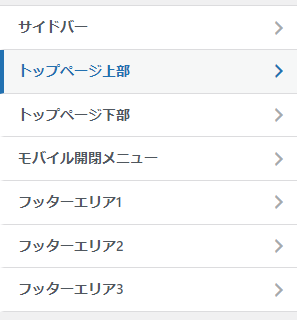
設定を行いたいウィジェットエリアをクリックします。

「+」をクリックすると、ブロック選択が表示されます。
ブロックを挿入し、任意のテキストや画像を入力します。

設定完了後、「更新」をクリックすると完了です。
ウィジェットのコンテンツを一部のページだけに表示する
全ページに表示されるウィジェットのコンテンツを一部のページだけに表示したい場合は、「制限ブロック」を使用します。
詳しい操作につきましては、以下マニュアルからご確認いただけます。
