「セクション」について
「セクション」ブロックは画面幅いっぱいにコンテンツを配置したい場合に使用します。
主にメインビジュアルやサイドバーなし(1カラム)のページで使用し、コンテンツのまとまりごとに背景色や画像・動画を表示したり、任意の高さを調整できます。
「セクション」ブロックで作成したページは以下をご確認ください。
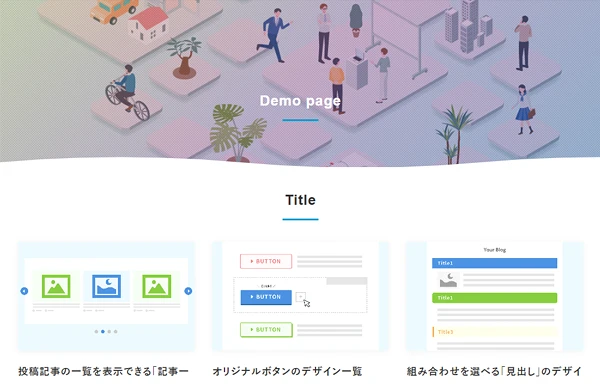
セクションブロックのデモページ
サンプル
セクションの横幅
セクションの横幅を「ノーマル」「全幅」から選択できます。
トップページや1カラムのページで「全幅」を選択すると、画面いっぱいに表示され、視覚的なインパクトを高めることができます。

セクション用の見出し
セクションの見出しを「セクション用①」「セクション用②」から選択できます。
セクション用①
セクション用②
フィルターの種類
背景画像のフィルターを「網目」「点線」「斜線」から選択できます。
画像にフィルターをかけることで、洗練された印象を与えることができます。
網目

点線

斜線

フィルターは色・グラデーションの選択が可能で、透明度なども自由に設定できます。
境界線の設定
コンテンツの境界線を「斜線」「円」「波」から選択できます。
境界線はコンテンツの上部・下部それぞれに設定でき、サイトの印象を変えることができます。
斜線・曲線の数値も自由に設定可能です。
斜線

円

波

マニュアル
作成方法については、以下のマニュアルをご確認ください。