セクションとは
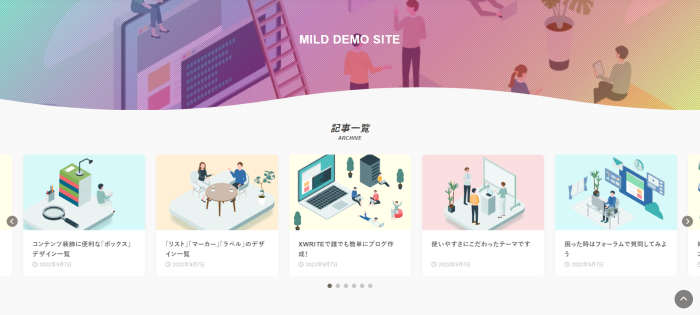
「セクション」ブロックは画面幅いっぱいにコンテンツを配置したい場合に使用します。
主にメインビジュアル部分やトップページなどのサイドバーなし(1カラム)のページで使用し、コンテンツのまとまりごとに背景色や画像・動画を表示したり、任意の高さを調整することが出来ます。

セクションの作成方法
STEP1
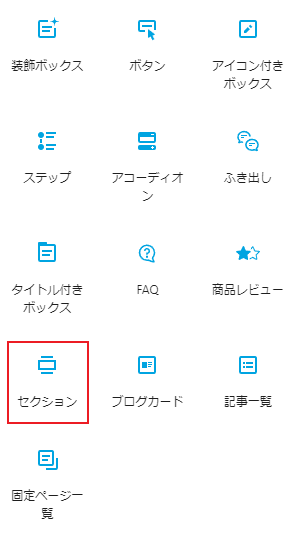
「セクション」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「セクション」のアイコンをクリックします。

STEP2
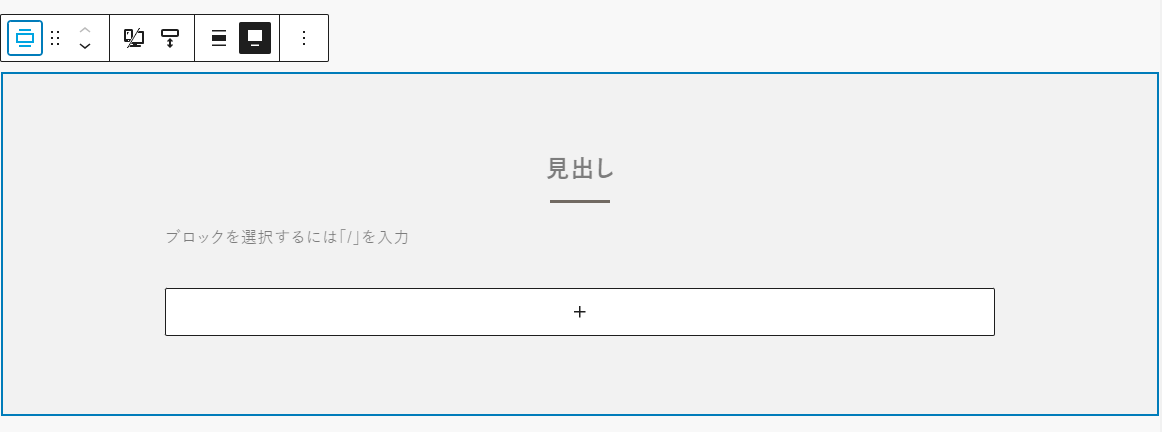
セクションを挿入
選択すると、初期状態のブロックが挿入されます。

セクションの設定
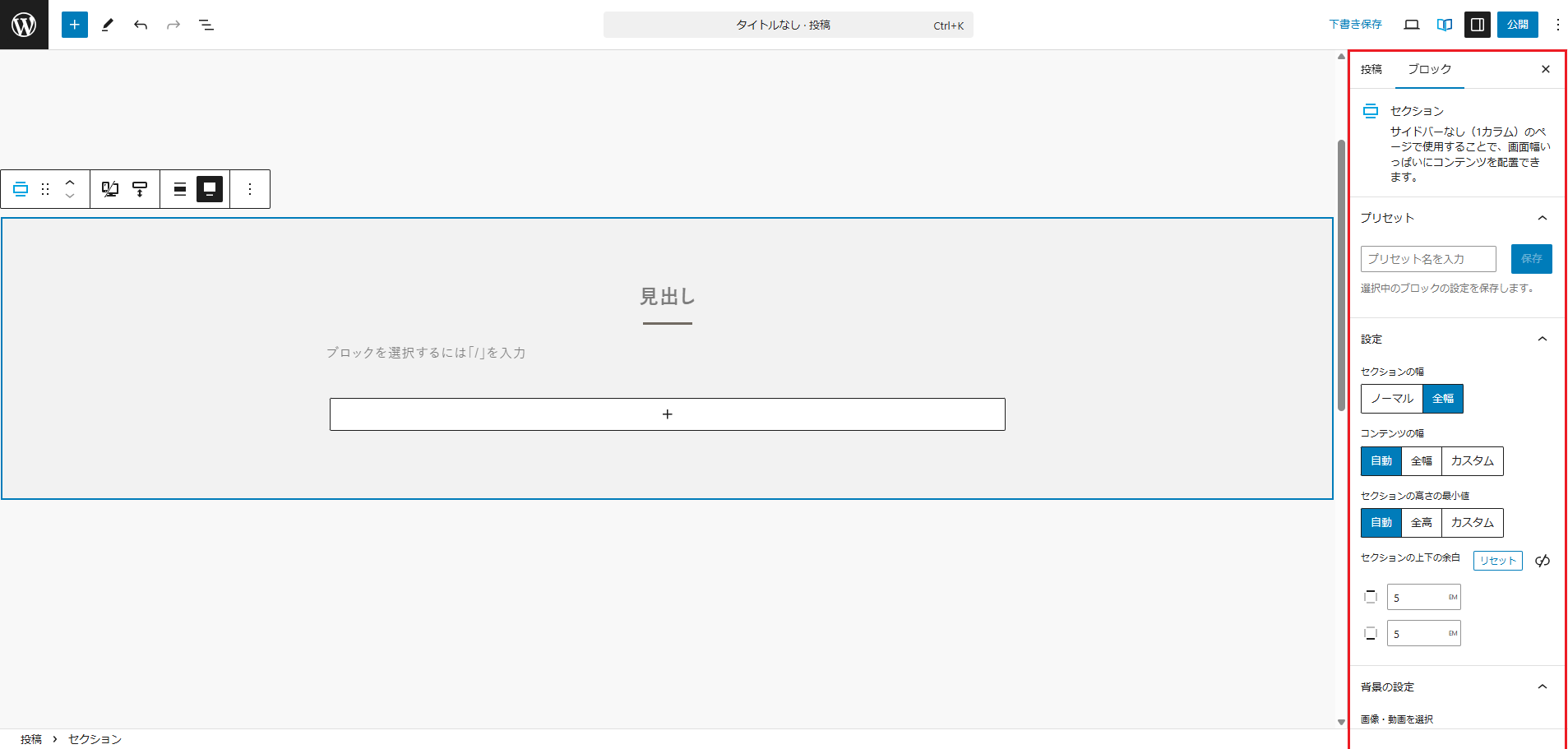
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| 設定 | セクションの横幅やコンテンツの横幅、 上下の余白・高さなどを指定できます。 |
| 背景の設定 | 背景に画像や動画を指定したり、オーバーレイを設定できます。 |
| 境界線の設定 | セクションの上部・下部の形を変更できます。 |
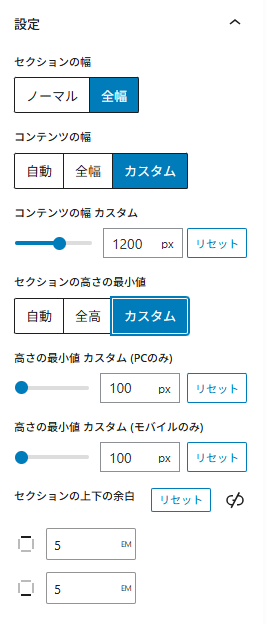
詳細設定について
以下の項目について設定できます。

| セクションの幅 | セクションの幅をコンテンツと同じ「ノーマル」、画面全体の「全幅」から選択できます。 |
| コンテンツの幅 | コンテンツの幅を「自動」「全幅」「カスタム」から選択できます。 主にセクション内の要素の幅を指定したい場合に使用します。 カスタム選択時は単位をクリックすることで%、px、emで指定できます。 |
| セクションの上下の余白 | 上下それぞれの余白を指定できます。主に余白を細かく指定したい場合に使用します。 単位をクリックすることでem、pxで指定できます。 |
| セクションの高さの最小値 | セクションの高さを「自動」「全高」「カスタム」から選択できます。 「全高」はヘッダーを含めた全画面の高さを自動調整します。 「カスタム」はPC/モバイル表示の高さをお好みの数値で設定できます。 単位をクリックすることで、px、em、rem、vh、vwから指定できます。 |
背景の設定について
以下の項目について設定できます。

| 画像・動画を選択 | PCとモバイルで別々の画像・動画を指定できます。 |
| フィルターの種類 | 「網目」、「点」、「斜線」のフィルターを選択できます。 画質の荒い画像や動画を使用する場合に効果的です。 ※画像・動画を選択している場合のみ設定が表示されます。 |
| フィルターの不透明度 | 上記のフィルターの不透明度を指定できます。 ※画像・動画を選択している場合のみ設定が表示されます。 |
| 背景画像を固定する(PCのみ) | PCでの閲覧時に画面をスクロールしても背景は固定されます。 ※PCで画像を選択している場合のみ設定が表示されます。 |
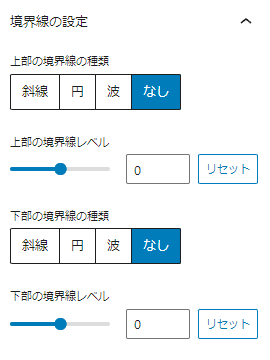
境界線の設定について
以下の項目について設定できます。

| 境界線の種類 | セクションの上部・下部の形を「斜線」、「円」、「波」に変更できます。 |
| 境界線レベル | 境界線の変化のレベルを指定できます。 |