メディアの追加方法
WordPressには、画像や動画などをアップロードして管理できる「メディア」機能があります。
以下の手順で画像や動画を追加できます。
STEP1
「メディア」をクリック
WordPress管理画面のメニューより「メディア」をクリックします。

STEP2
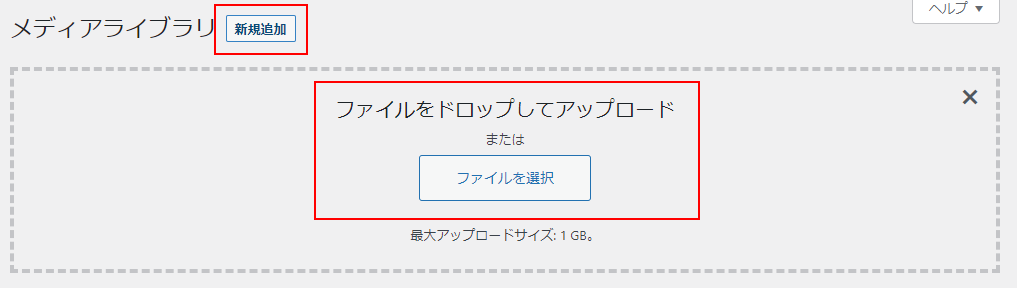
画像・動画をアップロードする
「新規追加」をクリックして、ファイルをドラッグ&ドロップ、もしくは個別に選択してアップロードします。

画像・動画の挿入方法
アップロードした画像や動画は、記事投稿画面で「画像」または「動画」ブロックを使用して、記事に表示できます。
ブロックを使用して挿入する
STEP1
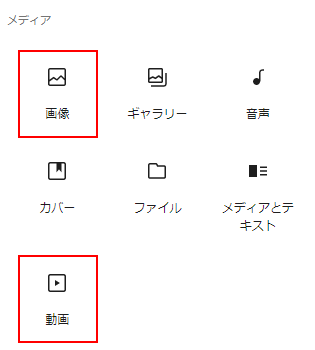
「画像」または「動画」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「画像」または「動画」のアイコンをクリックします。

STEP2
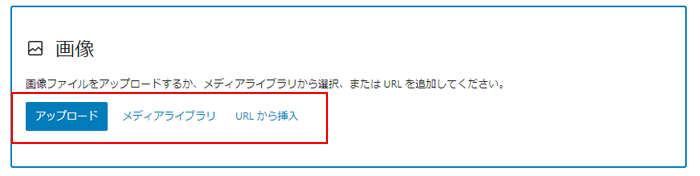
メディアライブラリを選択
事前にアップロードしていない場合は、その場でアップロードが可能です。

STEP3
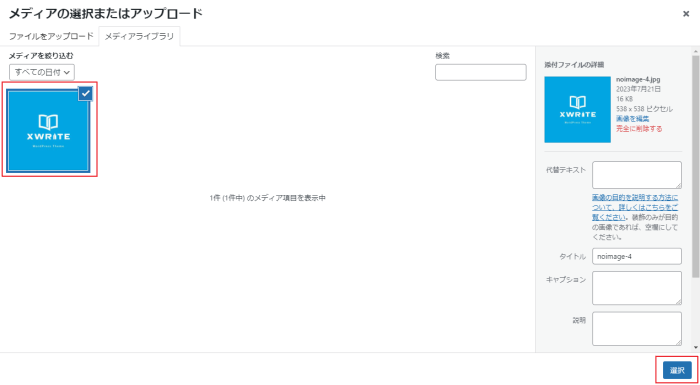
挿入するメディアを選択
「メディアライブラリ」からメディアを選択し、右下の「選択」を押すと挿入されます。

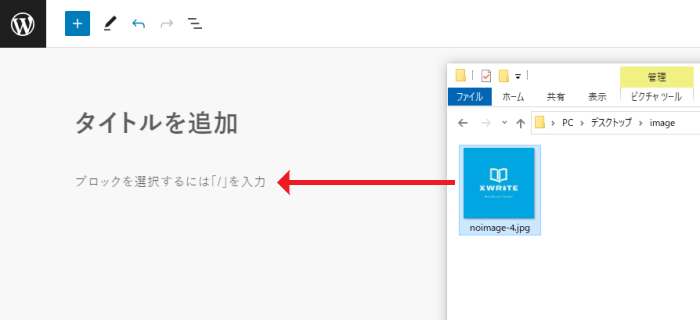
本文に直接挿入する
画像や動画データを編集画面に直接ドラッグ&ドロップすることで挿入することもできます。

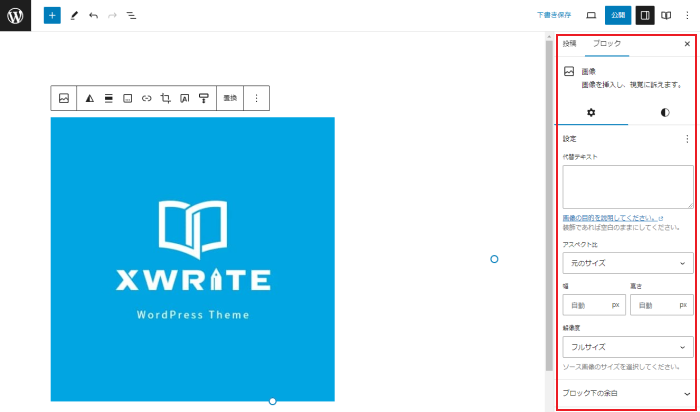
画像ブロックの設定
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
設定タブ
| 代替テキスト | 画像の説明を入力します。 |
| アスペクト比 | 画像の縦と横の比率を変更できます。 |
| 幅・高さ | 画像の大きさを変更できます。 |
| 解像度 | 画像の解像度を変更できます。 |
スタイルタブ
| スタイル | 画像の枠部分のデザインを変更できます。 |
| フィルター | ツートンカラーのフィルターを適用します。 |
| 枠線 | 枠線の太さ、色を変更できます。 |
| 角丸 | 画像の丸みを調整できます。 |
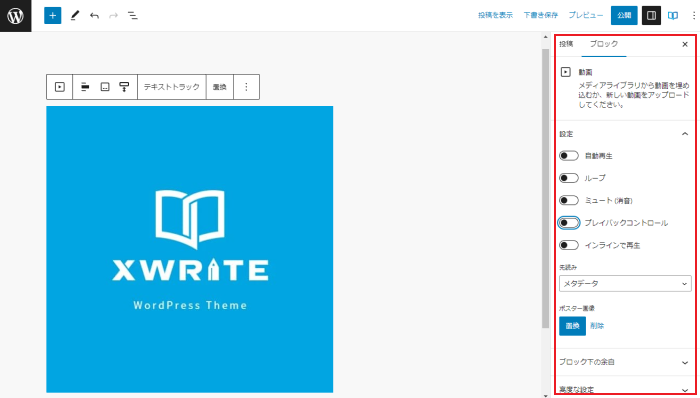
動画ブロックの設定
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| 自動再生 | ページが表示されると自動再生します。 |
| ループ | 動画がループ再生されます。 |
| ミュート | 動画がミュート状態になります。 |
| プレイバックコントロール | 動画の下部に操作パネルを表示します。 |
| インラインで再生 | モバイル端末で、フルスクリーンではなくブロックの中で動画を再生します。 |
| 先読み | ページ読み込み時にダウンロードされるファイルの容量を選択できます。 |
| ポスター画像 | 動画の再生開始前に表示される画像を選択できます。 |