共通パーツについて
「共通パーツ」は、サイト内の複数のページで同一のコンテンツを表示したい場合に使用します。
広告や、サイト内でよく使用されるコンテンツなどを共通パーツとして作成することで、後から変更が必要な場合に一括で行うことができます。
また、自動的に「非同期パターン」としても登録されるため、呼び出した共通パーツに対してのみ変更を行うことも可能です。
作成した共通パーツは、編集画面上で呼び出しが可能で、サイトを作るスピードをあげることができます。
「共通パーツ」と「パターン」の違いについて
WordPress標準機能の「パターン」と以下のような違いがあります。
パターンについては「パターンを作成する」をご確認ください。
| パターン | 共通パーツ | |
|---|---|---|
| カテゴリー分け | ||
| 計測機能 | ||
| ショートコード呼び出し | ||
| JSON形式の入出力 | ||
| インラインCSS |
共通パーツの登録
以下の手順で共通パーツを登録できます。
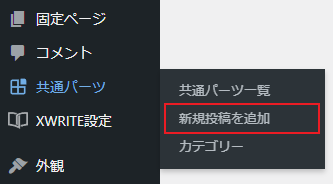
WordPress管理画面より 「共通パーツ」 > 「新規投稿を追加」をクリックします。

通常の記事編集と同様の画面が表示されます。
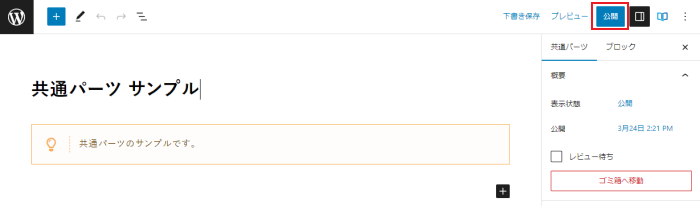
ブロックを作成し、タイトル(名称)を入力して「公開」をクリックします。
ブロックの作成方法については「記事を書く」をご確認ください。

共通パーツの登録が完了します。
登録した共通パーツは「共通パーツ一覧」より確認できます。

共通パーツをカテゴリー分けする
使用用途に合わせて共通パーツをカテゴリー分けすることが可能です。
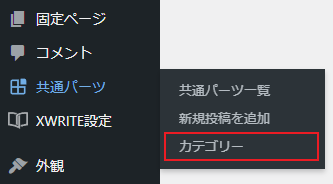
「共通パーツ」 > 「カテゴリー」にて設定できます。
カテゴリーの設定方法については、通常の「カテゴリー管理」と同様の手順となります。

共通パーツの呼び出し
一括で変更を行いたい場合と、共通パーツを元に個別を変更を行いたい場合で、呼び出し方法が異なります。
以下の方法では、後から共通パーツの内容を変更すると自動で反映されます。
- 共通パーツブロックから呼び出す(推奨)
- ショートコードから呼び出す
以下の方法では、後から共通パーツの内容を変更しても自動で反映されないため、呼び出した共通パーツに対してのみ内容の変更を行えます。
- 非同期パターンから呼び出す
共通パーツブロックから呼び出す(推奨)
WordPress管理画面より、記事や固定ページの編集画面を表示します。

「タイトルを検索」の項目に共通パーツのタイトルを指定することで表示できます。

共通パーツブロックは以下の項目について設定できます。
| カテゴリで絞り込む | タイトルを検索する際に表示される項目をカテゴリで絞り込みます。 |
| タイトルを検索 | 最大100件まで共通パーツのタイトルが表示されます。 100件を超える場合は直接タイトルを入力することで指定できます。 |
| 選択中の共通パーツを編集する | 選択している共通パーツの編集画面を開きます。 |
ショートコードから呼び出す
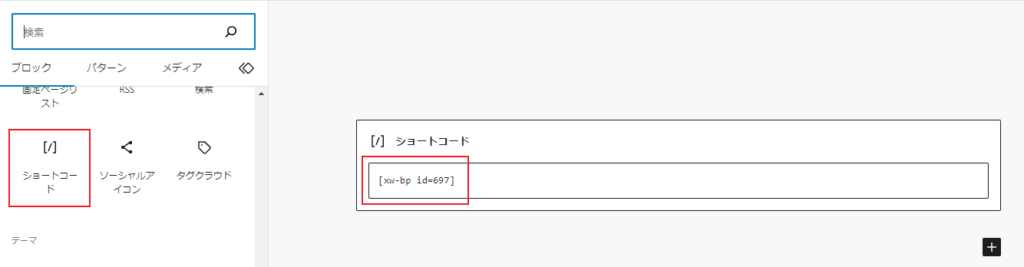
ブロックの挿入が難しい場所には、ショートコードで呼び出すことが可能です。
(例:テーブルのセル内にボタンを設置したい場合など)
作成した共通パーツによって、ショートコードのIDが異なります。

WordPress管理画面より、記事や固定ページの編集画面を表示します。

実際にページを確認すると、登録した共通パーツが表示されます。

非同期パターンから呼び出す
作成した共通パーツは「非同期パターン」に自動登録されるため、呼び出した共通パーツに対してのみ内容を変更できます。
WordPress管理画面より、記事や固定ページの編集画面を表示します。

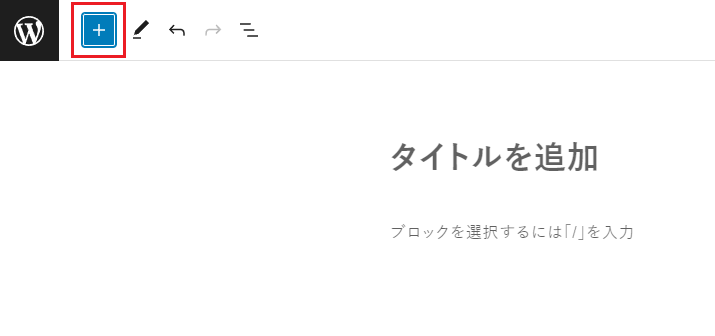
画面上部の「+」でメニューを開きます。

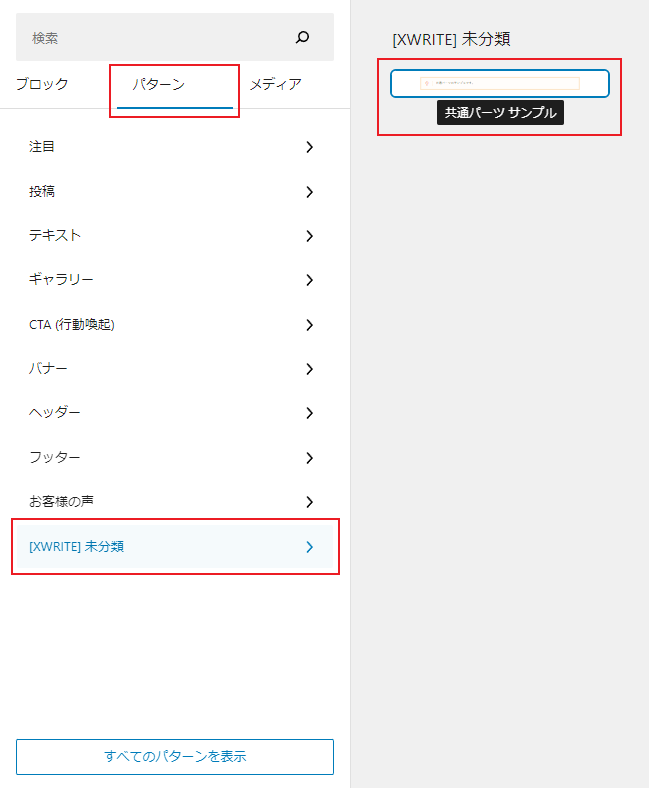
「パターン」をクリックすると、作成した共通パーツのカテゴリが表示されます。
カテゴリをクリックし、共通パーツを選択するとページ内に挿入できます。

共通パーツの表示回数、クリック数、クリック率を計測する
計測機能を有効にすることで、共通パーツの「表示回数」を計測できます。
また、共通パーツ内にリンクを設置することで「クリック数」と「クリック率」を計測できます。
計測機能を有効にする
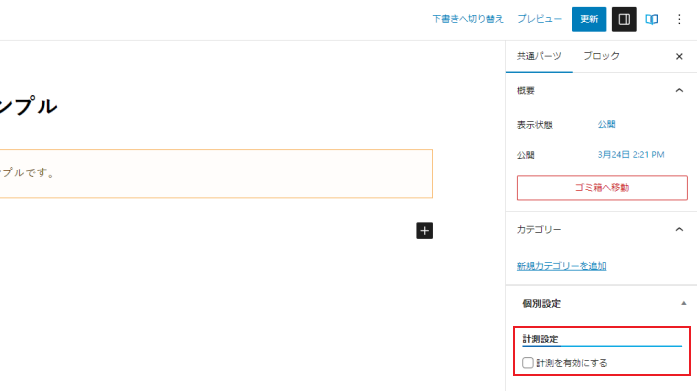
共通パーツ編集画面の「計測設定」から計測機能を有効にできます。

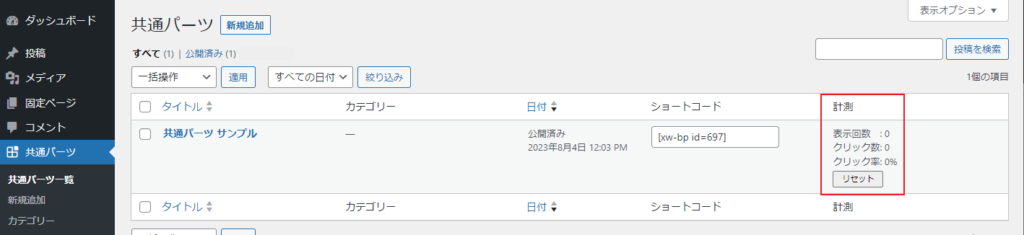
計測結果を確認する
「共通パーツ一覧」画面から計測結果を確認できます。

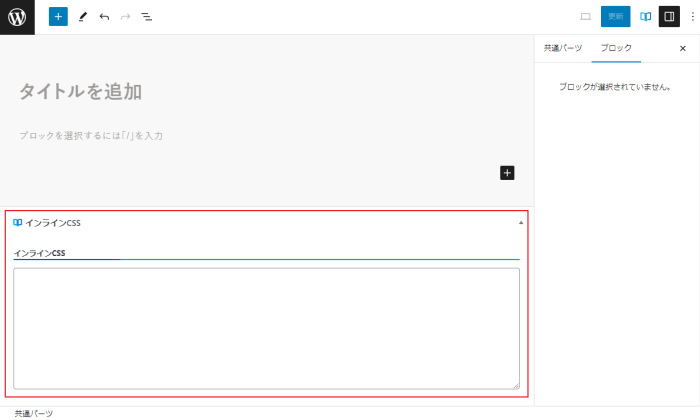
インラインCSS
共通パーツの範囲にのみ適用されるCSSを記入できます。