テーブルとは
料金表や比較表などを掲載する際にテーブルブロックを使用すると、コンテンツが見やすくまとまります。
複数の項目を並べて一覧表示するなど、様々な場面で活躍するブロックです。
たとえば、以下のようなテーブルを作成できます。
| Table | Type | Price |
|---|---|---|
| Cell-1 | A | ¥1,000 |
| Cell-2 | B | ¥1,500 |
| Table | Type | Text |
|---|---|---|
| Cell-1 | A | 吾輩は猫である。名前はまだ無い。どこで生れたか頓と見当がつかぬ。 何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 引用元:夏目漱石『吾輩は猫である』 |
| Cell-2 | B | 吾輩は猫である。名前はまだ無い。どこで生れたか頓と見当がつかぬ。 何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 引用元:夏目漱石『吾輩は猫である』 |
テーブルの作成方法
STEP1
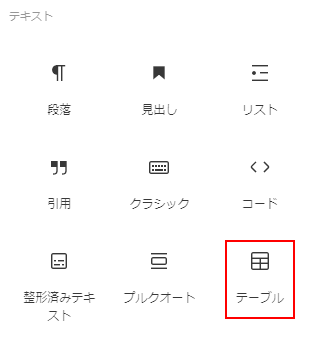
「テーブル」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「テーブル」のアイコンをクリックします。

STEP2
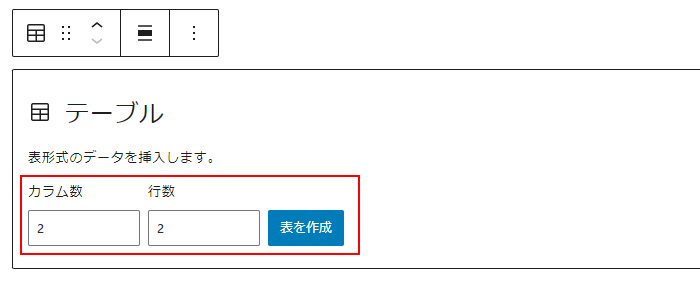
カラム数・行数を入力
カラム数と行数を入力し、「表を作成」をクリックします。

STEP3
テキストを入力
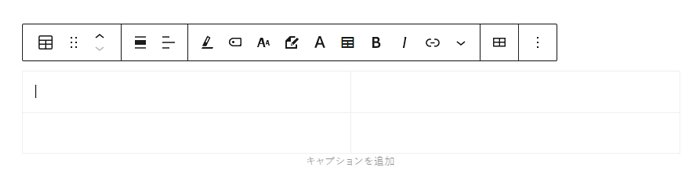
「表を作成」をクリックすると、初期状態のブロックが挿入されます。

テーブルのセルの中をクリックすると、テキストを入力できます。

テーブルの設定
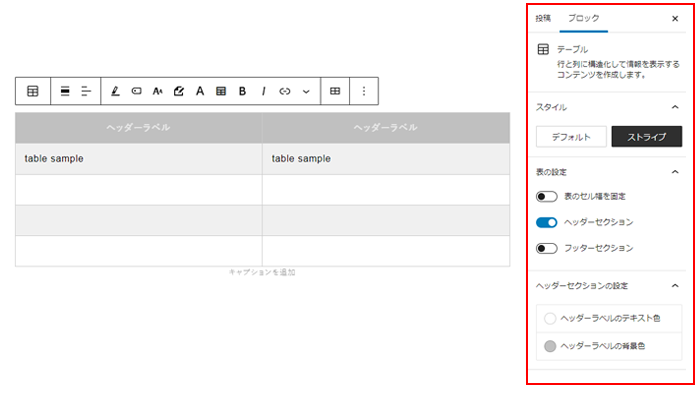
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| スタイル | テーブルのデザインを選択できます。 |
| 表のセル幅を固定 | 表のセル幅を固定できます。 |
| ヘッダーセクション | ヘッダーセクションを表示できます。 |
| フッターセクション | フッターセクションを表示できます。 |
| 各列の最低限の幅 | 各列で最低限維持する幅を設定できます。 |
| モバイル時に縦一列に並べる | モバイル表示の際にテーブルを縦一列で表示します。 |
| 最初の列を見出しに設定 | 最初の列を見出しに設定できます。 |
| 横スクロールの設定 | 表の横スクロールを設定できます。 PC・モバイルごとに設定可能です。 |
| 罫線の設定 | テーブルの罫線を設定できます。 |