アイコン付きボックスとは
要点をまとめる時やアクセントをもたせたい時に、ボックスを使って読みやすいコンテンツを作成できます。
「アイコン付きボックス」は通常のボックスにアイコンがついたもので、主にコンテンツ内の注意書きやポイントを目立たせるときに使用します。
たとえば、以下のようなボックスを作成できます。
アイコン付きボックスの作成方法
STEP1
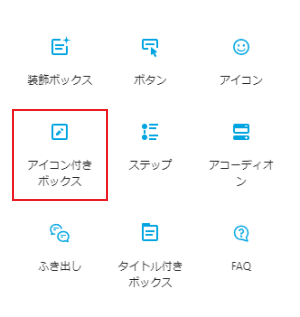
「アイコン付きボックス」のアイコンを選択
記事投稿画面のブロック挿入ツールから「アイコン付きボックス」のアイコンを選択します。

STEP2
テキストを入力
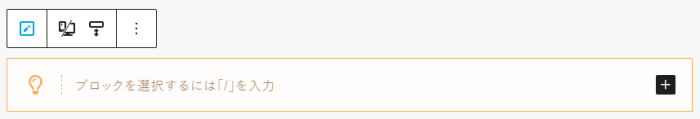
選択すると、初期状態のブロックが挿入されます。

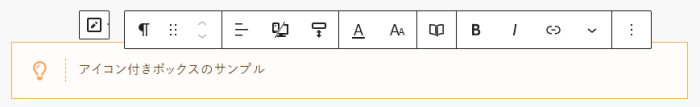
ブロックの中をクリックすると、テキストを入力できます。

アイコン付きボックスの設定
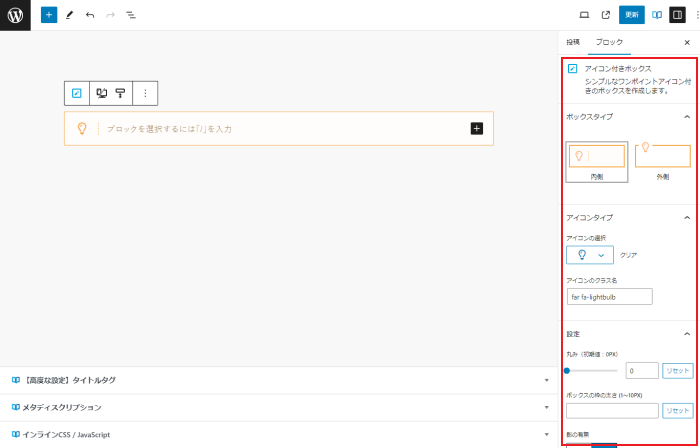
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| ボックスタイプ | ボックスのデザインを選択できます。 |
| アイコンの選択 | 複数のアイコンタイプから選択できます。 |
| Icon Class | 以下のサイトのアイコンclass名でも指定可能です。 https://fontawesome.com/icons |
| 丸み | 枠の丸みを設定できます。 |
| ボックスの枠の太さ | 枠の太さを設定できます。 |
| 影の有無 | 影の表示・非表示を設定できます。 |
| 枠線の有無 | 枠線の表示・非表示を設定できます。 |