アイコンとは
「アイコン」ブロックは、アイコンを単体で表示したり、複数並べて表示したい場合に使用します。
アイコンは個別で色を指定したり、一括で丸みや大きさを変更できます。
ホーム
ショッピング
アクセス
お気に入り
アイコンの作成方法
STEP1
「アイコン」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「アイコン」のアイコンをクリックします。

STEP2
アイコンを挿入
選択すると、初期状態のブロックが挿入されます。

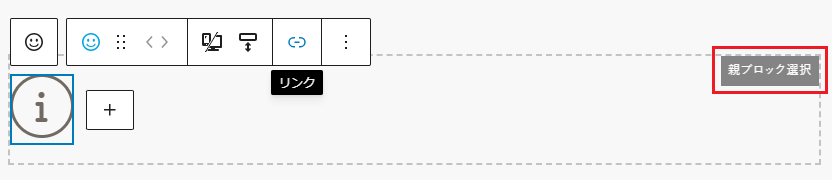
親ブロックの選択
ブロック上部の「親ブロック選択」をクリックすると、複数のアイコンをまとめて選択できます。

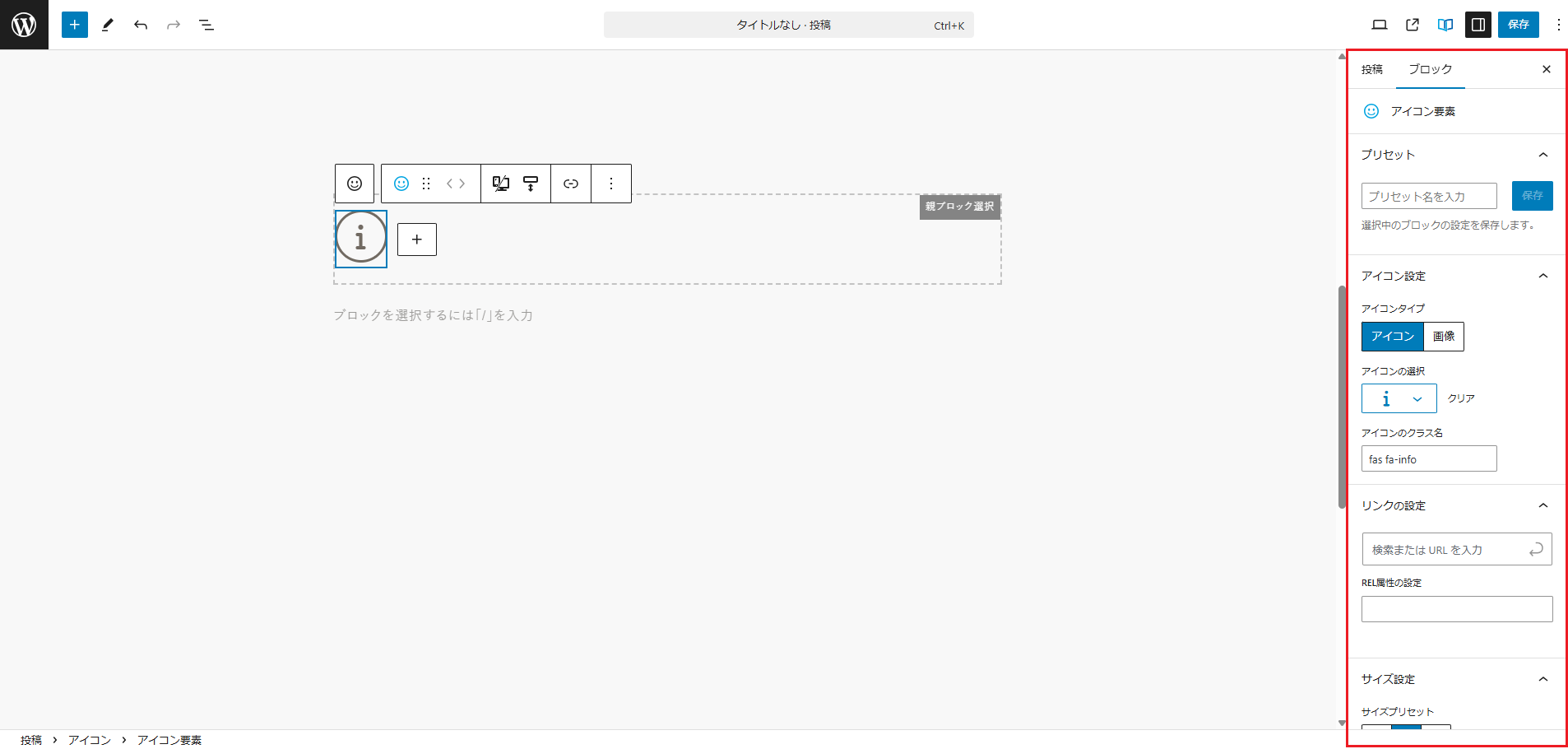
アイコンの設定
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| アイコン設定 | アイコンタイプ(アイコン) アイコンを自由に選択できます。 一覧に無いアイコンはFont Awesome のclass名を指定することで使用できます。 class名の例: fa-solid fa-xmark アイコンタイプ(画像) 画像をアップロードしてアイコンとして使用できます。 |
| リンクの設定 | リンクを設定できます。 |
| サイズ設定 | 「小、中、大」から大きさを選択できます。 「アイコンサイズ」、「余白」から任意の数値を指定することも可能です。 |
| 枠設定 | 「丸み」や「枠線の有無」、「枠線の太さ」を選択できます。 |
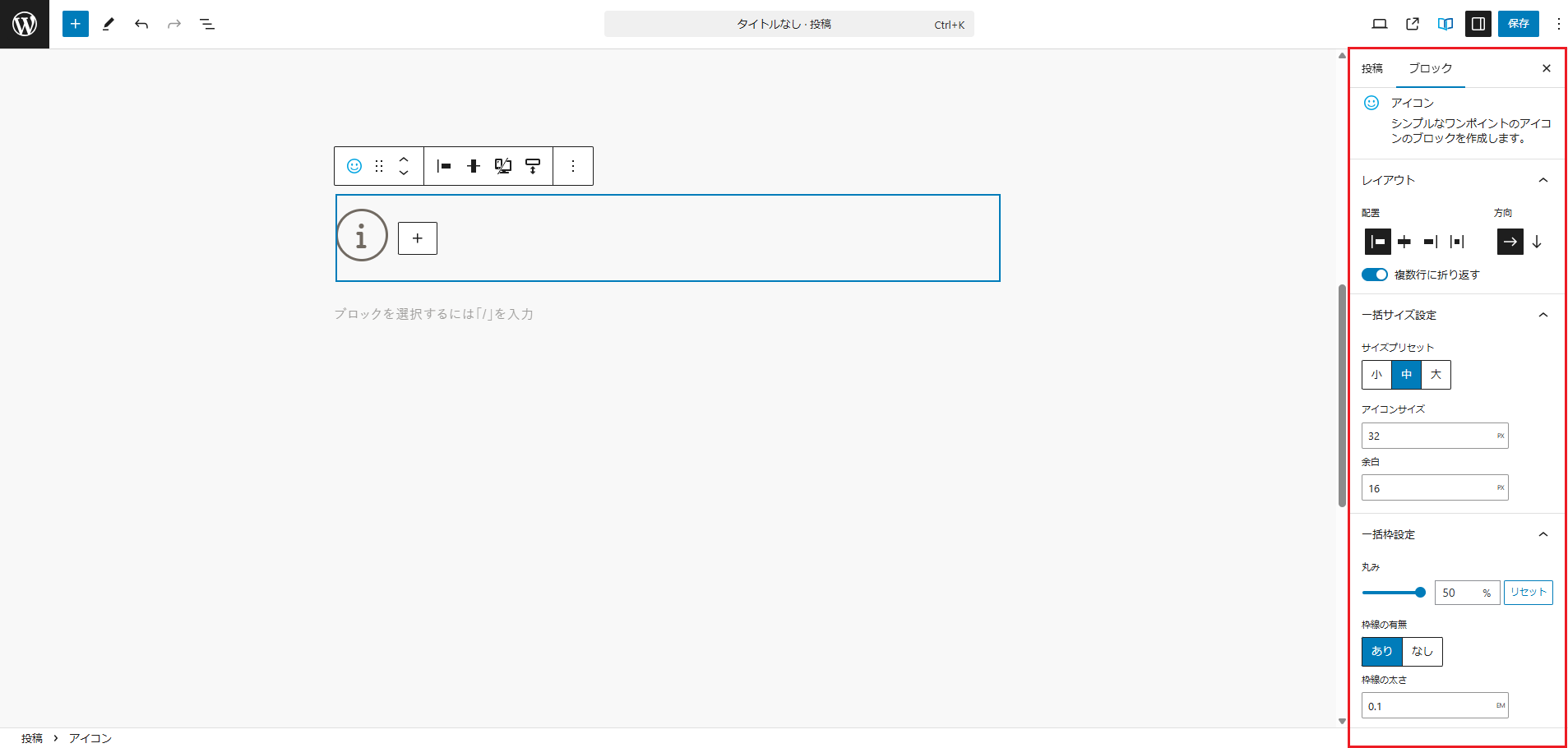
一括設定について
親ブロックを選択することで、設定パネルからアイコンの設定を一括で変更できます。

以下の項目について設定できます。
| レイアウト | 中央揃えで配置したり、縦方向にアイコンを並べ替えることができます。 |
| 一括サイズ設定 | 「小、中、大」から大きさを選択できます。 「アイコンサイズ」、「余白」から任意の数値を指定することも可能です。 |
| 一括枠設定 | 「丸み」や「枠線の有無」、「枠線の太さ」を選択できます。 |