ボックスメニューブロックについて
ボックスメニューブロックは、アイコン付きのボックス型メニューを作成するためのブロックです。
メニューの列数や余白などの細かな設定が可能で、アイコンも任意の画像を設定できます。
サイドバーやフッターなどのウィジェットに挿入することで、手軽にメニューを表示できます。
ボックスメニューブロックの利用方法
STEP1
「ボックスメニュー」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「ボックスメニュー」のアイコンをクリックします。

STEP2
「ボックスメニュー」を挿入
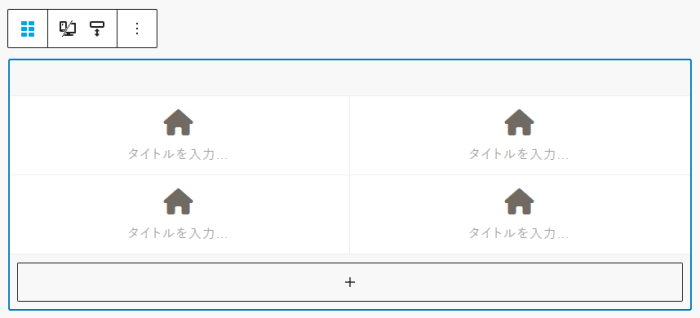
アイコンをクリックすると、初期状態のブロックが挿入されます。

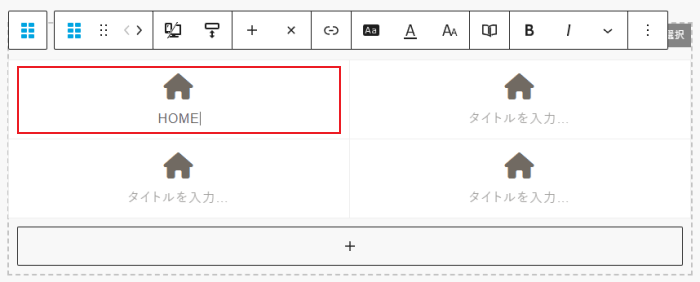
ブロック内の各メニューをクリックすると、タイトル部分にテキストを入力できます

メニューの追加と削除
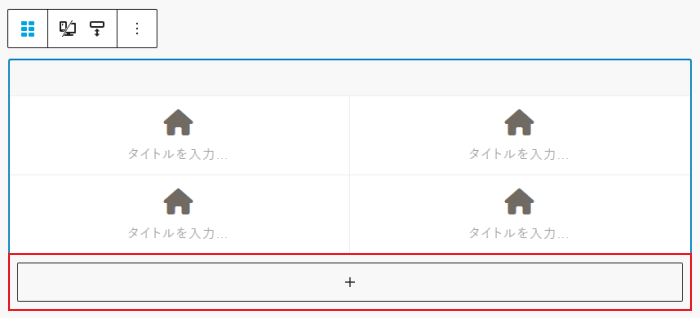
ブロック下部の「+」をクリックすると、メニューを追加できます。

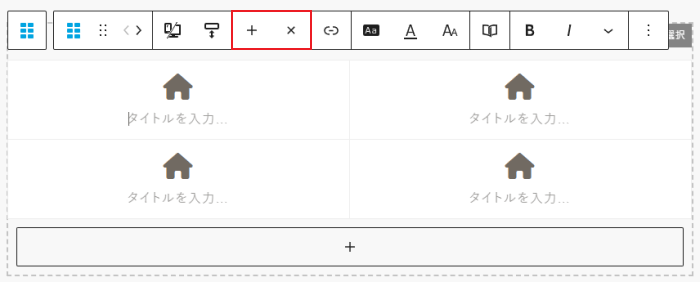
ブロックの中の各メニューを選択している状態では、ツールバーに「+」と「×」のボタンが表示されます。
「+」を押すと現在選択中のメニューの後ろに新しいメニューを追加します。
「×」を押すと現在選択中のメニューを削除します。

親ブロックの選択
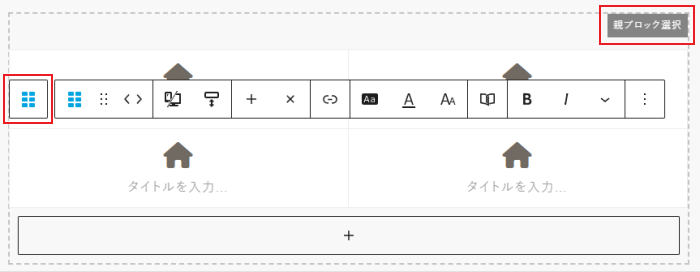
ブロックの中の各メニューを選択している状態で、「親ブロック選択」またはツールバーの「親ブロックのアイコン」をクリックすると、親ブロックを選択できます。

ボックスメニューの設定
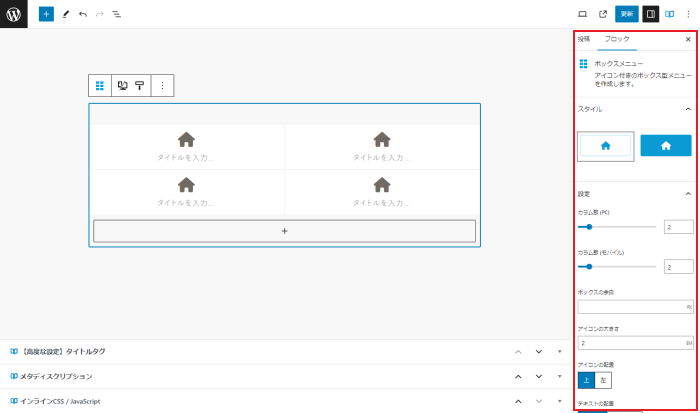
親ブロックを選択している場合、以下のような設定パネルが表示されます。
主にメニュー全体に関する設定を変更できます。

以下の項目について設定できます。
| スタイル | 「白抜き」または「塗りつぶし」のデザインを選択できます。 |
| カラム数 | メニューの列の数をPC表示、モバイル表示別に変更できます。 |
| ボックスの余白 | 各メニューの間に余白を作ることができます。 |
| アイコンサイズ | アイコンの大きさを調整できます。 |
| アイコンの配置 | アイコンの位置を変更できます。 |
| テキストの配置 | テキストを揃える位置を変更できます。 |
| 色選択 | 全てのメニューの色を変更できます。 |
各メニューごとの設定
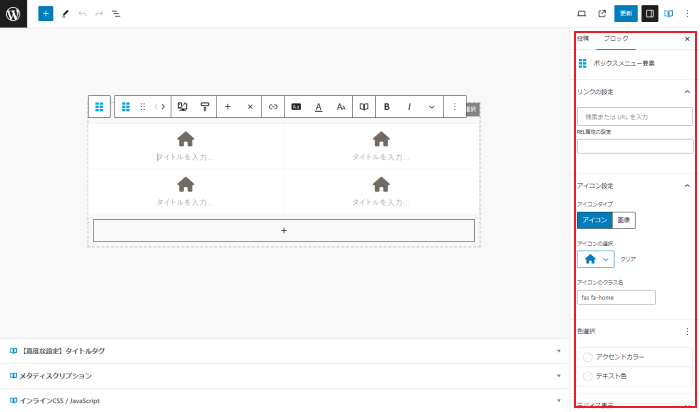
ブロックの中の各メニューを選択している場合、以下のような設定パネルが表示されます。

以下の項目について設定できます。
| リンクの設定 | メニューごとにリンクを設定できます。 |
| アイコン設定 | アイコン、または任意の画像を選択できます。 |
| 色選択 | メニューごとに色を変更できます。 この設定は親ブロックの「色選択」よりも優先されます。 |