ブログカードについて
ブログカードとは、関連記事や外部リンクを設定した際のリンク装飾のことです。
通常のテキストリンクではなく、ページのタイトルやキャプションを自動的に引用し、カードのように表示します。
内部リンク・外部リンク用にそれぞれブログカードを設定できます。
ブログカードの作成方法
STEP1
「ブログカード」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「ブログカード」のアイコンをクリックします。

STEP2
ブログカードを挿入
選択すると、初期状態のブロックが挿入されます。
内部リンク、外部リンクいずれかの設定を行います。

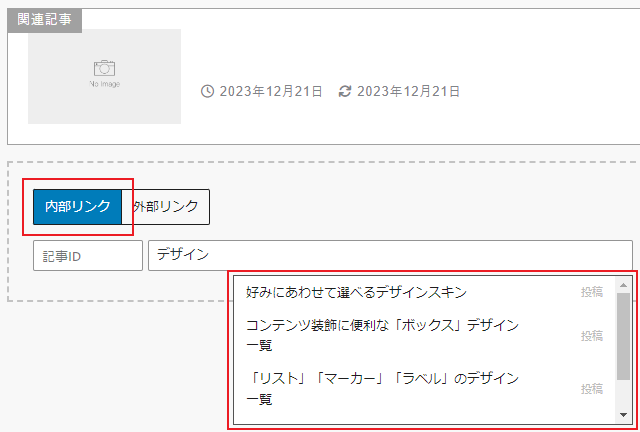
内部リンクの場合
同じサイト内の記事にリンクする場合に使用します。
「内部リンク」のタブを選択し、 「記事ID」もしくは「検索する投稿・固定ページのタイトル」を入力します。
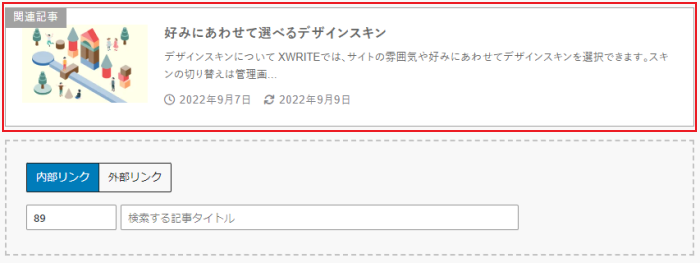
入力フォームに候補となる記事が表示されるので、該当のタイトルを選択します。

入力した内容がブログカードに反映されます。

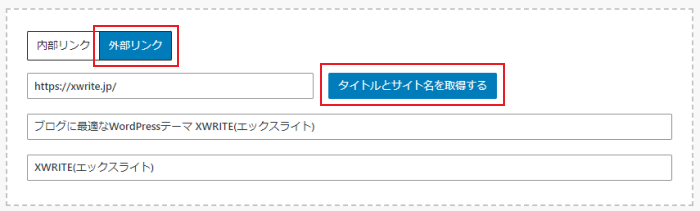
外部リンクの場合
別のブログやサイトへリンクする場合に使用します。
「外部リンク」のタブを選択し、リンク先のURLを入力して「タイトルとサイト名を取得する」をクリックします。
※アイキャッチ画像を取得できない場合や、リンク先の情報が変更された場合は、「タイトルとサイト名を取得する」を再度クリックすることで更新できます。

入力後、タイトルとサイト名が取得され、ブログカードに反映されます。

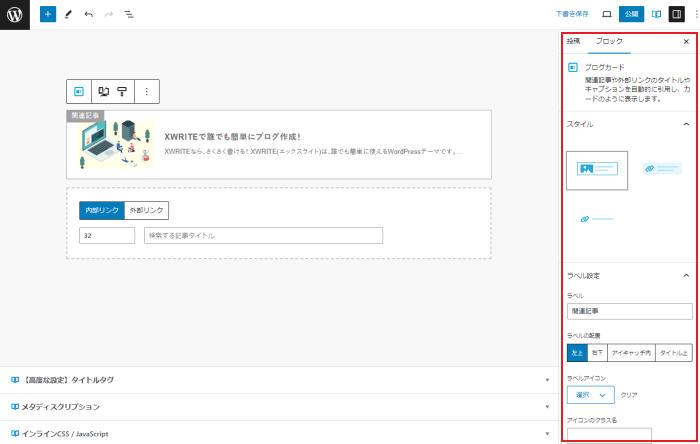
ブログカードの詳細設定
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について、それぞれ設定できます。
| スタイル | 「ノーマル」「アイコン」「テキスト」の3種類のデザインを選択できます。 |
| ラベル設定 | ラベル「関連記事」部分の文字の変更や配置、アイコンの設定ができます。 ※「ノーマル」スタイル選択時に設定が表示されます。 |
| 内部リンク設定 | 「公開日」「更新日」「抜粋」の表示有無や、「新しいタブで開く」「HTML アンカー」の設定ができます。 ※「内部リンク」選択時に設定が表示されます。 |
| 設定 | アイキャッチ・アイコンの表示や、枠線、影、丸みなどの細かいデザインを変更できます。 |
ラベル設定について
以下の項目について設定できます。
※「ノーマル」スタイル選択時に設定が表示されます。

| ラベル | ラベル「関連記事」部分の文字を変更できます。 ※文字が入力されていない場合はラベルが非表示になります。 |
| ラベルの配置 | ラベルを表示する位置を変更できます。 |
| ラベルアイコン | ラベルにアイコンを追加します。 一覧に無いアイコンはFont Awesome のclass名を指定することで使用できます。 class名の例: fa-solid fa-xmark |
| アイコンのクラス名 | class名を直接指定して設定できます。 |
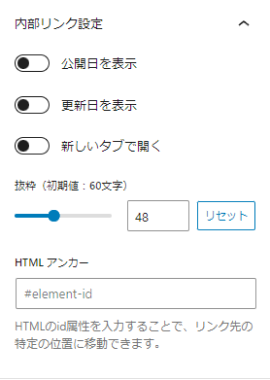
内部リンク設定について
以下の項目について設定できます。
※「内部リンク」選択時に設定が表示されます。

| 公開日を表示 | 公開日の表示・非表示を選択できます。 |
| 更新日を表示 | 更新日の表示・非表示を選択できます。 |
| 新しいタブで開く | リンク先を新しいタブで表示します。 ※外部リンクの場合、常に新しいタブで開きます。 |
| 抜粋 | 記事本文から抜粋する文字数を指定できます。(0~120文字) |
| HTMLアンカー | HTMLのid属性を入力することで、リンク先の特定の位置に移動できます。 入力例: #midashi1 |
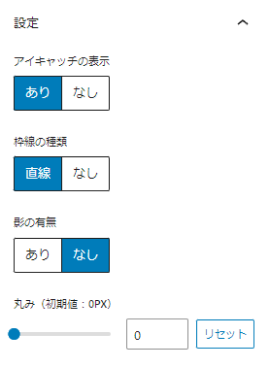
詳細設定について

| アイキャッチの表示 | アイキャッチの表示有無を選択できます。 ※「ノーマル」スタイル選択時に設定が表示されます。 |
| ブログカードのアイコン | ブログカードのアイコンを変更できます。 ※「アイコン」「テキスト」スタイル選択時に設定が表示されます。 |
| 枠線の種類 | 枠線種類を変更できます。 |
| 影の有無 | 影の有無を選択できます。 |
| 丸み | ブログカードの丸みを変更できます。 |
