目次
ブロックエディター(Gutenberg)について
ブロックエディター(Gutenberg)とは、記事内の文章や画像をブロック単位で編集できる機能のことを指します。
従来のクラシックエディターと異なり、HTMLやCSSの知識がなくても、デザインやレイアウトを簡単に調整できます。

ブロックを追加する
ブロックの追加方法
STEP1
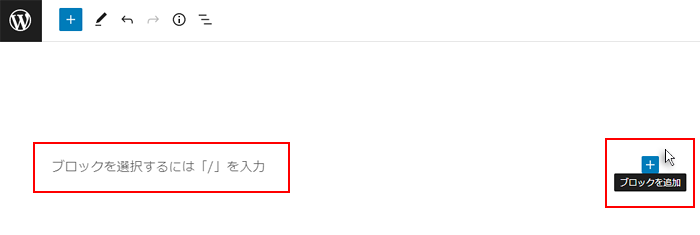
記事投稿画面にて「+」をクリック
記事投稿画面にて「+」をクリック、もしくは直接「/」を入力します。
標準では「段落」が自動的に選択された状態になっています。

STEP2
使用したいブロックをクリック
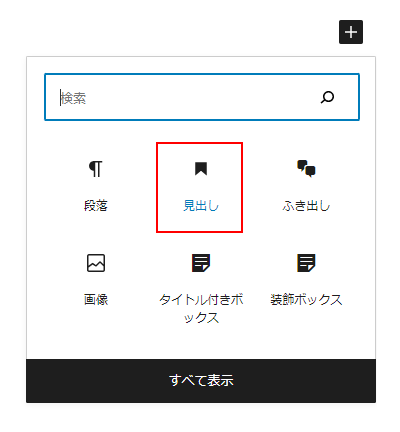
使用したいブロックをクリックします。
(このマニュアルでは「見出し」を選択します)

STEP3
ブロックを追加
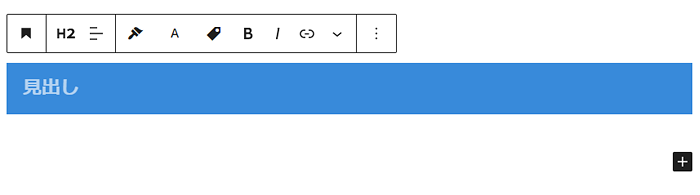
選択したブロックが画面に追加されます。
新たにブロックを追加したい場合は、再び「+」をクリックします。

ブロックを変換する
ブロックエディターでは、入力した段落ブロックを別のブロックへ変換することが可能です。
あらかじめ入力した文章を後からふき出しやアイコンボックス等に変更できます。
ブロックの変換方法
STEP1
段落ブロックを選択し、アイコンをクリック
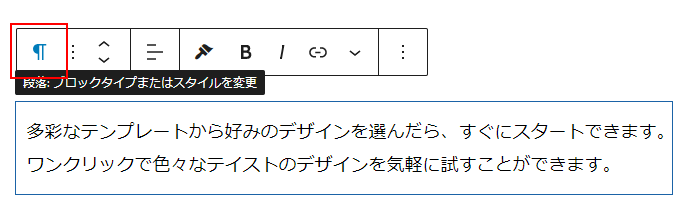
記事投稿画面で変換したい段落ブロックを選択し、アイコンをクリックします。

STEP2
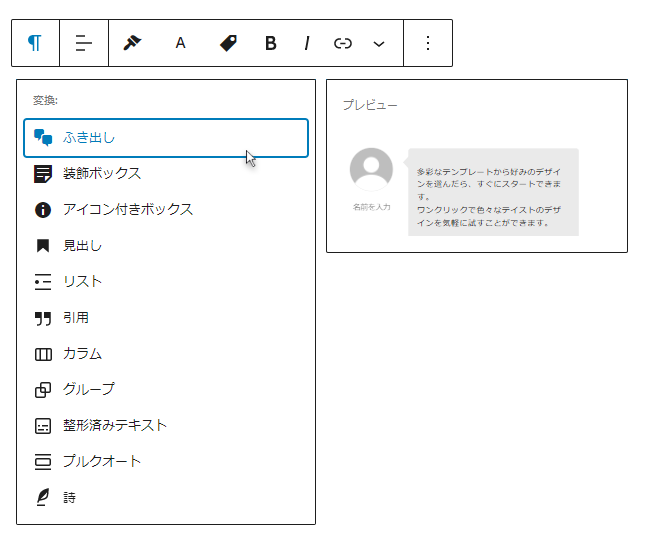
変換するブロックを選択
変換可能なブロックタイプの一覧とプレビューが表示されます。
一覧から変換するブロックを選択します。
(このマニュアルでは「ふき出し」を選択します)

STEP3
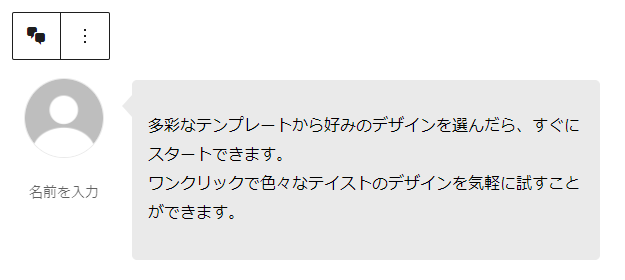
選択したブロックへ変換
選択したブロックへ変換が反映されます。

ブロックを削除する
ブロックの削除方法
STEP1
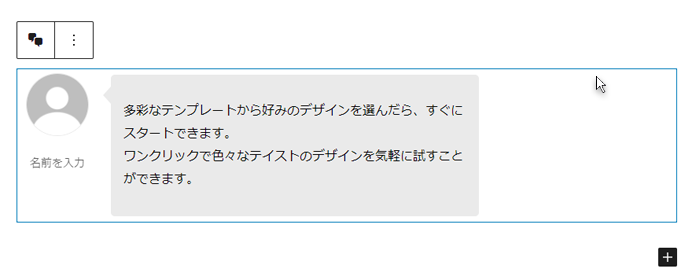
削除したいブロックを選択
削除したいブロックをクリックして選択します。
(選択したブロックには青い枠が表示されます)

STEP2
ブロックを削除
「BackSpace」もしくは「Delete」キーを押すと、ブロックを削除できます。
ブロックをリカバリーする
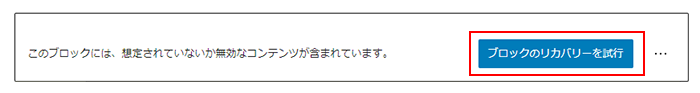
テーマをアップデートした際などに、ブロックのリカバリーが必要になることがあります。
「ブロックのリカバリーを試行」を押すと、ブロックをリカバリーできます。

各ブロックの作成
各ブロックの作成方法については「ブロックエディターの使い方」よりご確認ください。