ふき出しとは
「ふき出し」ブロックを使用することで、簡単に会話形式の記事を作成できます。
文章を会話のように見せることで視覚的に分かりやすいコンテンツを作ることができます。
Q&Aやインタビュー、チュートリアルなどの記事におすすめです。
ふき出しの作成方法
STEP1
「ふき出し」のアイコンをクリック
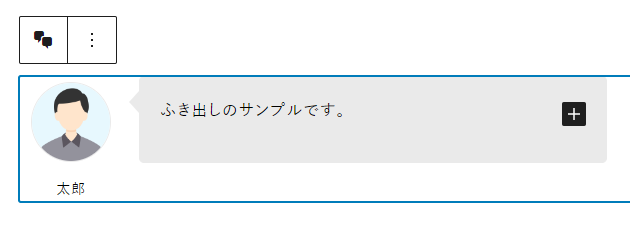
記事投稿画面のブロック挿入ツールから「ふき出し」のアイコンをクリックします。

アイコンをクリックすると、初期状態のブロックが挿入されます。

STEP2
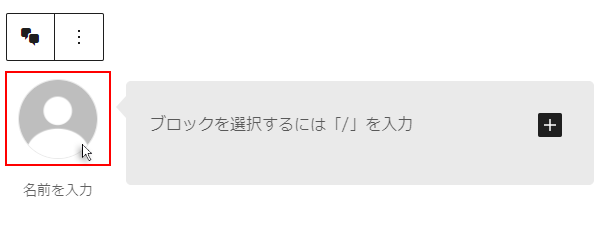
アイコン(人物)をクリック
ふき出しブロックのアイコン(人物)をクリックします。
(このマニュアルではファイルをアップロードして設定する方法を解説します)

STEP3
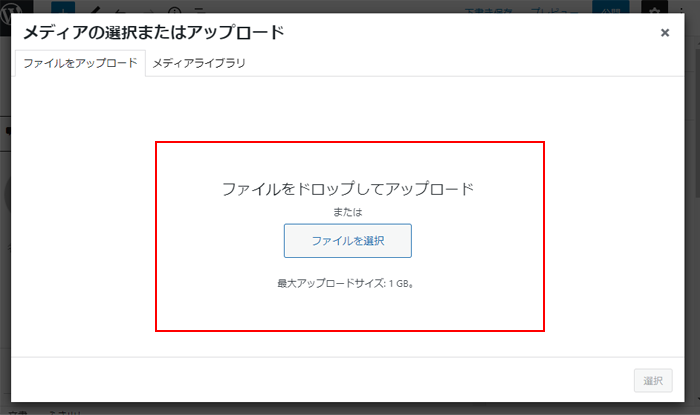
使用したい画像を選択
「メディアの選択またはアップロード」の画面が表示されます。
アイコンに使用したい画像ファイルを画面上へドラッグ&ドロップします。

ふき出しにアイコンが表示されます。

設定パネルからも、「アイコン設定」で画像URLの入力もしくは「アイコンを選択する」をクリックすると、ライブラリからアイコンを選択できます。

STEP4
テキストを入力
ふき出しの中をクリックすると、テキストを入力できます。

ふき出しの中は、テキストの色を変えたり太字にしたり、自由に編集することが可能です。
ふき出しブロックの設定
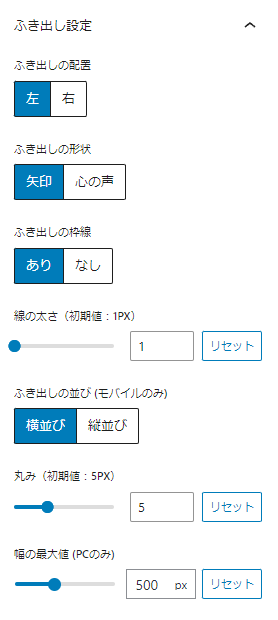
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| ふき出し配置 | ふき出しの配置を左右どちらかに設定できます。 |
| ふき出し形状 | ふき出しの形状を「矢印」か「心の声」から選択できます。 |
| ふき出しの枠線 | ふき出しの枠線を表示・非表示から選択できます。 |
| 線の太さ | ふき出しの枠線の太さを設定できます。 |
| ふき出しの並び (モバイルのみ) | モバイル表示時にふき出しを縦並びにできます。 |
| 丸み | ふき出しの枠の丸みを設定できます。 |
| 幅の最大値 (PCのみ) | ふき出しの幅の最大値を設定できます。 |
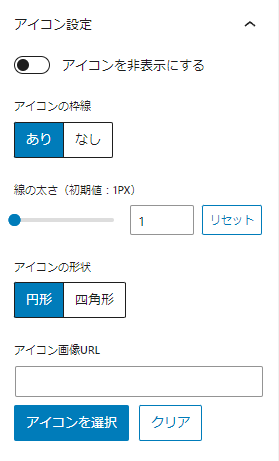
アイコン設定について
アイコン設定では枠線や形状など、さらに細かい設定を行うことが可能です。

| アイコンを非表示にする | アイコンの表示・非表示を設定できます。 |
| アイコンの枠線 | アイコンの枠の表示・非表示を設定できます。 |
| 線の太さ | アイコンの枠線の太さを設定できます。 |
| アイコン形状 | アイコンの形状を「サークル」か「四角」から選択できます。 |
| アイコン画像URL | 使用したいアイコンの画像のURLを設定できます。 ライブラリから選択することも可能です。 |