テキスト装飾について
記事投稿画面に表示されるブロックツールバーでテキストの装飾を細かく設定できます。
一部分だけ文字の大きさを変えたい、文章にマーカーを引きたいといった時に便利な機能です。

XWRITEではそれぞれ以下の装飾が可能です。
| テキストにマーカーを引くことができます。 | |
| テキスト にラベルを装飾します。 | |
| テキストの色 テキストの背景色 を設定できます。 | |
| テキストの大きさ を変更します。 | |
| や など、様々なアイコンを追加できます。 | |
| のように★1~5の評価アイコンを追加できます。 | |
| ブロックツールバー上に表示されていない設定をまとめています。 | |
| すべての装飾を初期状態に戻します。 | |
| 複数のテキスト装飾を1つにまとめた「カスタム書式」を作成できます。 | |
| をボタンに変更し、リンクを設定できます。 |
設定方法
記事投稿画面に文章やブロックを入力すると、周辺にブロックツールバーが自動で表示されます。
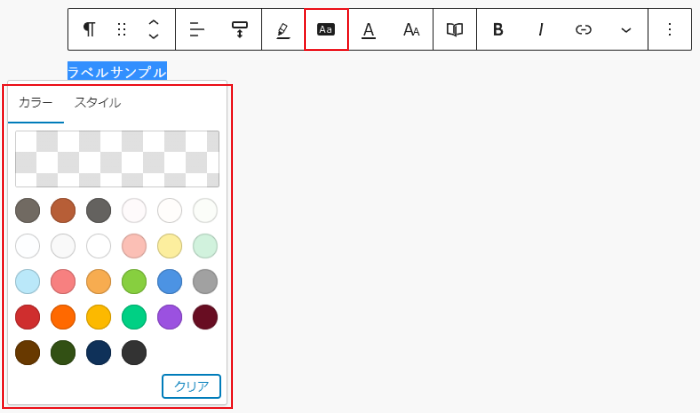
ブロックツールバー内のアイコンをクリックすると、カラーパレットやサンプルが表示されます。
(変更したいテキストをドラッグ操作で選択し、ここでは「ラベル」を選択します。)

色をクリックすると、内容が反映されます。

設定のクリア
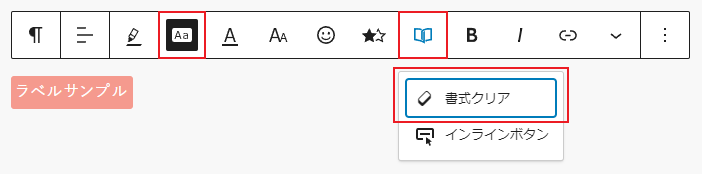
装飾されている文字をクリックすると、ブロックツールバーのアイコンで有効になっていることを確認できます。
アイコンが有効の状態で「書式クリア」を選択することで、装飾を初期状態に戻すことができます。

ブロックツールバーの表示設定
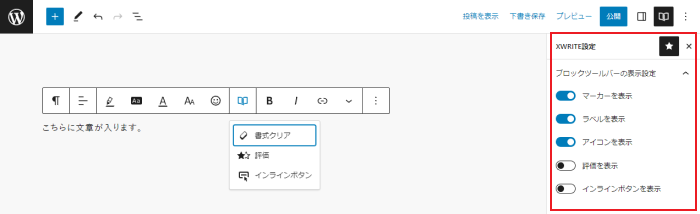
「XWRITE設定」の「ブロックツールバーの表示設定」から使用頻度の少ないテキスト装飾を非表示にできます。
各項目の有効時はアイコンがブロックツールバーに表示され、無効時はXWRITEメニューに表示されます。
設定方法
記事投稿画面のXWRITE設定を開きます。

ブロックツールバーの表示設定から項目をクリックすると内容が反映されます。

テキスト装飾の詳細設定
以下のテキスト装飾について、更に細かい設定が可能です。
マーカー
マーカーは色を設定することで、「スタイル」設定から様々なデザインに変更できます。

| ボーダー | サンプルテキスト |
| ボーダー(大) | サンプルテキスト |
| 点線 | サンプルテキスト |
| 下線 | サンプルテキスト |
| 二重線 | サンプルテキスト |
| ストライプ | サンプルテキスト |
| ストライプ(大) | サンプルテキスト |
ラベル
ラベルは色を設定することで、「スタイル」設定から様々なデザインに変更できます。

| ノーマル | サンプルテキスト |
| 影つき | サンプルテキスト |
| 立体 | サンプルテキスト |
| 立体(ソフト) | サンプルテキスト |
| 白抜き | サンプルテキスト |
インラインボタン
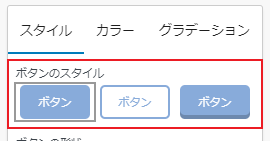
インラインボタンは「ボタンのスタイル」を選択することで、更に細かくデザインを変更できます。

| ボタンのスタイル | |
| ボタンの形状 | |
| ボタンの大きさ | |
| ホバーアクションの有無 | ※マウスカーソルをボタンに乗せると確認できます。 |
| 影の有無 | |
| エフェクトの有無 |
カスタム書式登録・編集
カスタム書式登録を利用することで、複数のテキスト装飾を1つにまとめた「カスタム書式」を作成できます。

設定方法
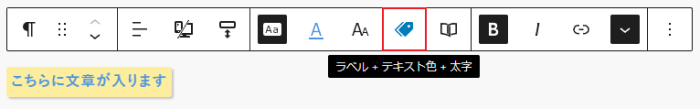
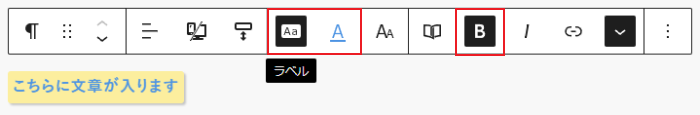
ツールバーから登録したい装飾を選択し、テキストに適用します。
例として「ラベル」、「テキスト色」、「太字」の3種類を選択しています。

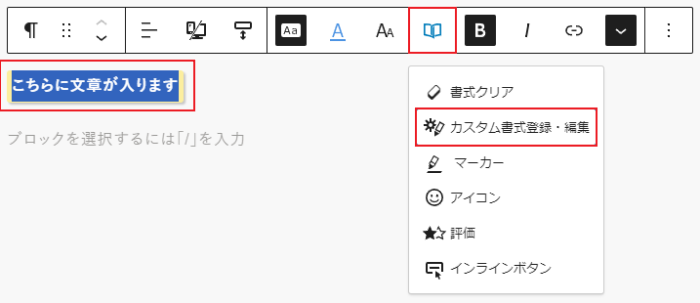
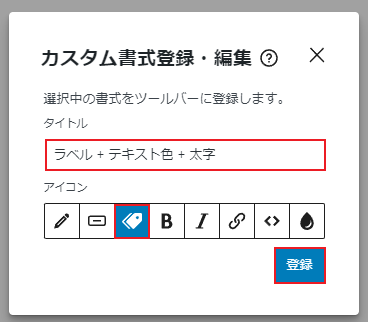
テキストを選択している状態で、XWRITEメニュー内の「カスタム書式登録・編集」を選択します。

任意のタイトルとアイコンを指定し、「登録」を選択します。

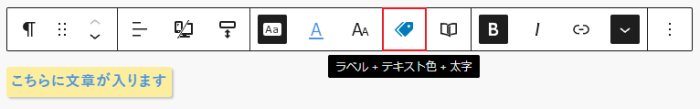
ツールバーに登録したアイコンが表示され、1クリックで書式を使用できます。

ツールバーの表示設定
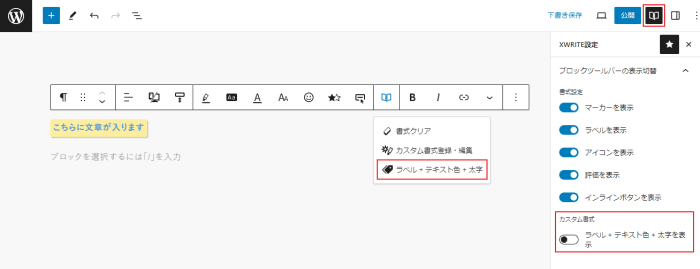
XWRITE設定の「ブロックツールバーの表示切替」設定から、カスタム書式の表示設定を変更できます。
非表示に設定した場合は「XWRITEメニュー」内からカスタム書式を選択できます。

お気に入りアイコンの設定
使用頻度の高いアイコンを、「お気に入りアイコン」として登録することで、XWRITE独自ブロックや、ツールバーのアイコン設定で簡単に使用できます。

設定方法
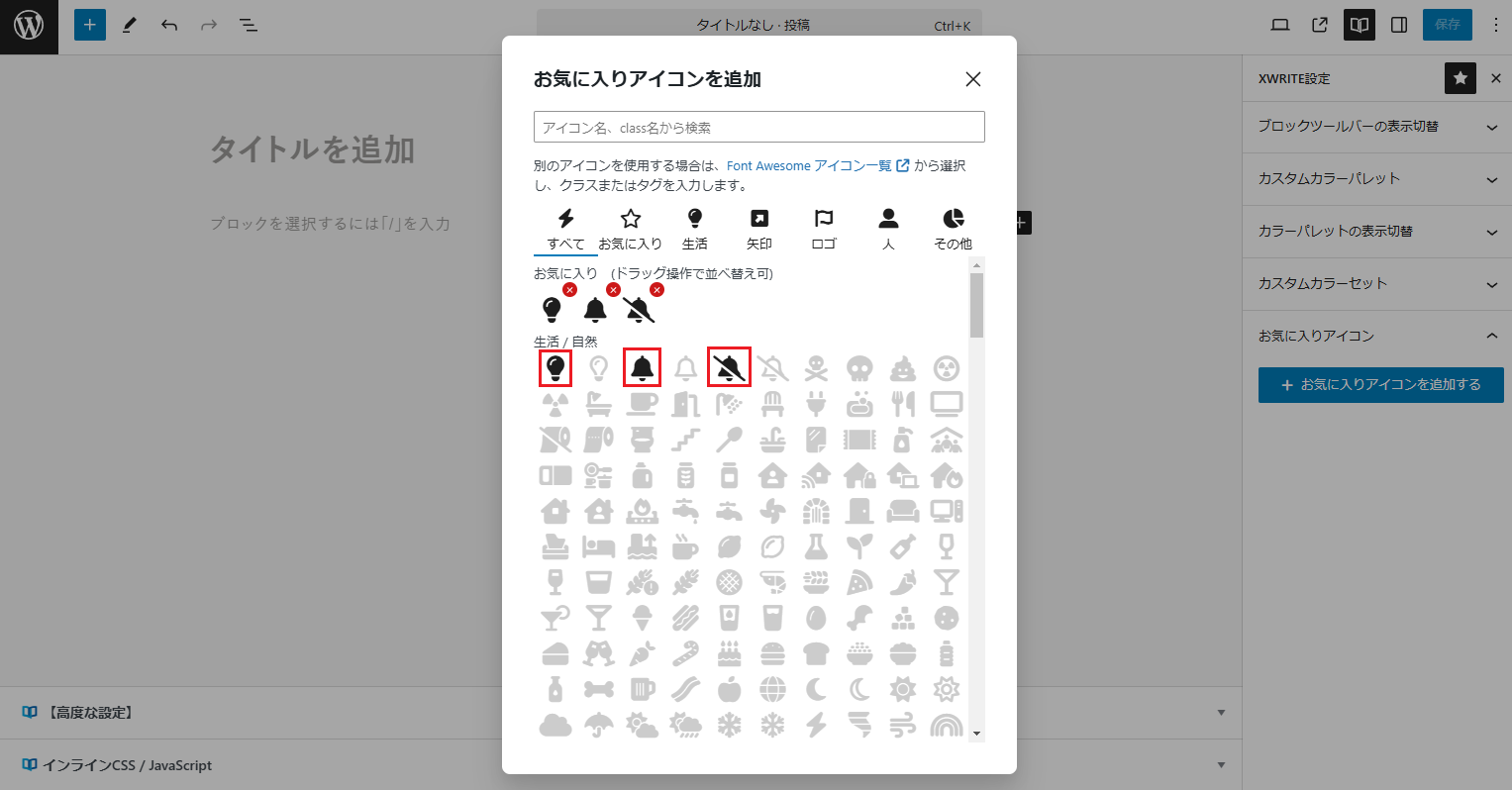
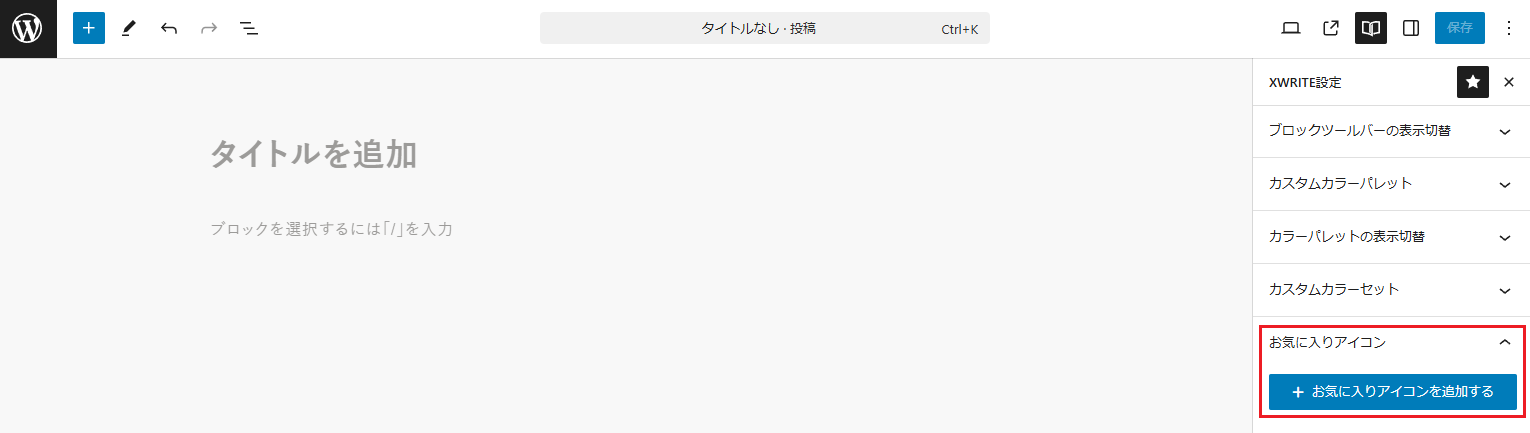
記事投稿画面の「XWRITE設定」を開きます。

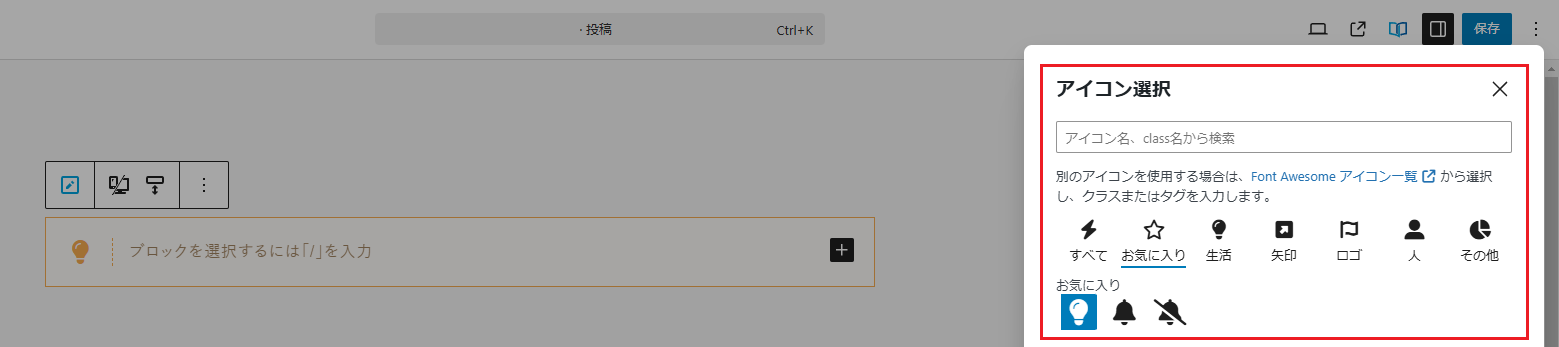
XWRITE設定から「お気に入りアイコン」設定を開きます。

アイコンを選択することで「お気に入りアイコン」に追加されます。