ナビゲーションメニューとは
WEBサイトのヘッダーやフッターなどに表示するメニューを「ナビゲーションメニュー」と言います。
全てのページに共通して表示されるため、訪問者はどこからでもページを移動することが可能です。

ナビゲーションメニューの表示位置
当テーマのメニューは、それぞれ以下の位置に表示されます。
- ヘッダーメニュー
- モバイル開閉メニュー
- フッターメニュー
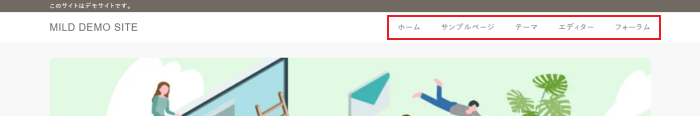
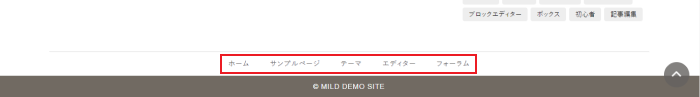
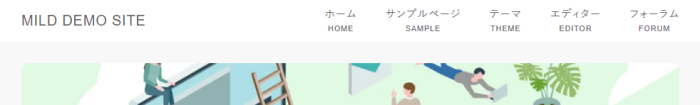
ヘッダーメニュー

モバイル開閉メニュー


フッターメニュー

ナビゲーションメニューの設定方法
以下の2箇所から、ナビゲーションメニューの設定が可能です。
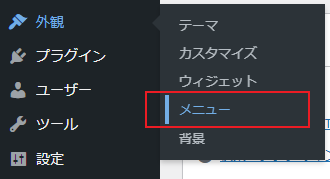
- WordPress管理画面 >「外観」> 「メニュー」
- カスタマイザー > 「メニュー」
WordPress管理画面から設定する
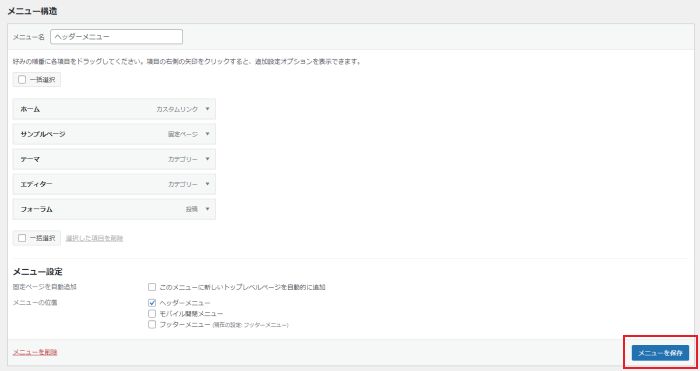
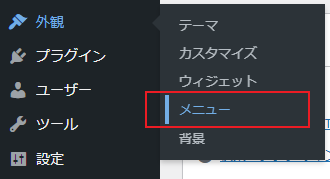
WordPress管理画面のメニューより「外観」>「メニュー」をクリックして、メニューの設定画面を開きます。

「メニュー名」に名前を入力と、「メニューの位置」から表示したい位置を選択し、「メニューを作成」ボタンをクリックします。

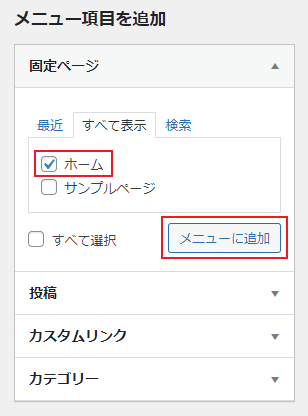
「メニュー項目を追加」から表示したい項目を選択し、「メニューに追加」ボタンをクリックします。

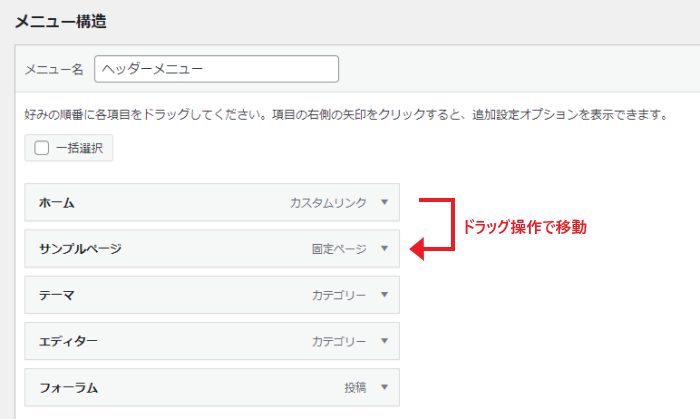
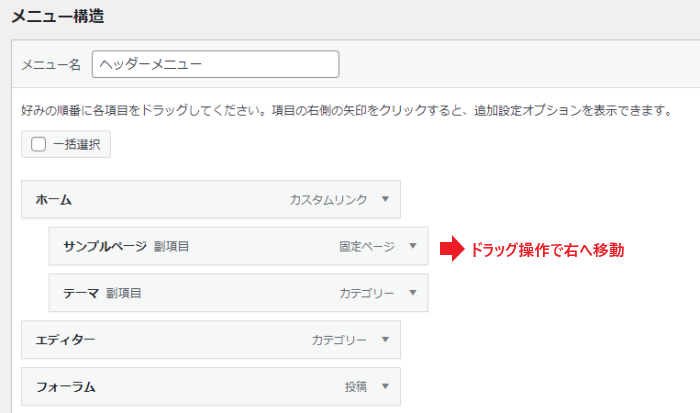
追加された項目はドラッグ操作で順番を入れ替えることができます。

各項目は右側へ少しドラッグすることで副項目として設定できます。

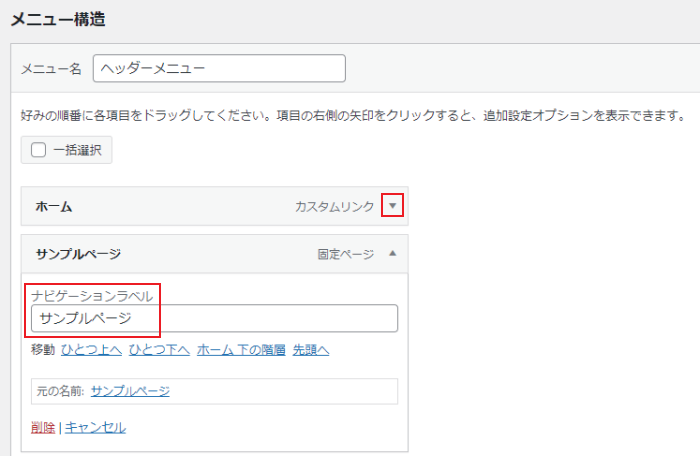
項目の右側の矢印をクリックすると追加設定オプションを表示できます。
「ナビゲーションラベル」の設定では実際のページに表示されるラベル名を変更できます。

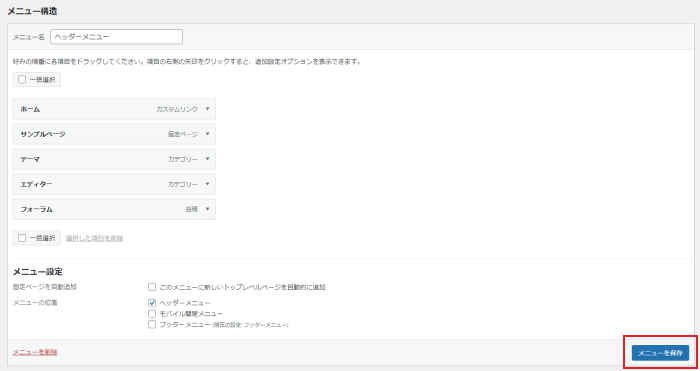
設定後、画面右下の「メニューを保存」をクリックすると完了です。

カスタマイザーから設定する
カスタマイザーからも同様に設定可能です。
カスタマイザーではライブプレビューで設定を行うことができます。
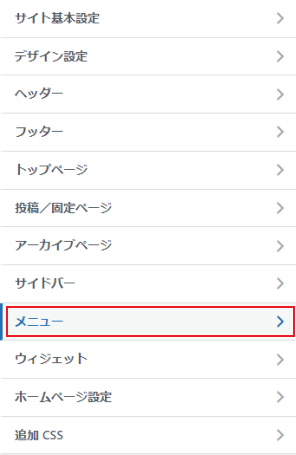
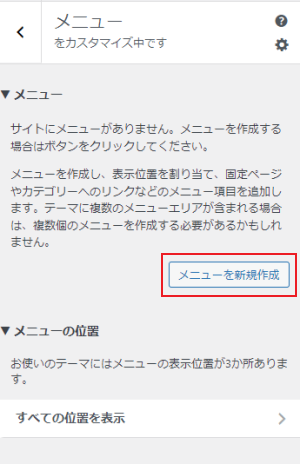
カスタマイザーの「メニュー」をクリックします。

「メニューを新規作成」ボタンをクリックします。

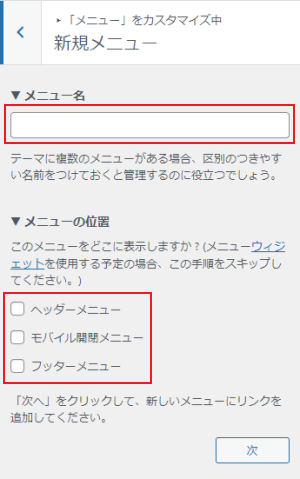
「メニュー名」の入力と、「メニューの位置」を選択し次へ移動します。

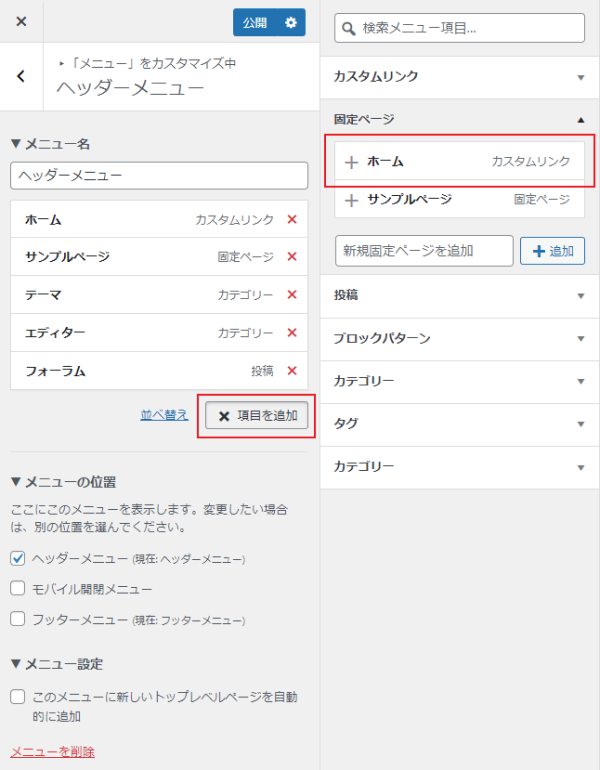
「項目を追加」ボタンをクリックし、表示したい項目を選択します。

設定完了後、上部の「公開」をクリックすると完了です。
メニューの下部に説明を表示する
当テーマは説明の表示に対応しています。
説明を設定することで、以下のようにメニューの下部にテキストを表示できます。

説明の設定方法
WordPress管理画面のメニューより「外観」>「メニュー」をクリックして、メニューの設定画面を開きます。

画面右上の「表示オプション」をクリックします。

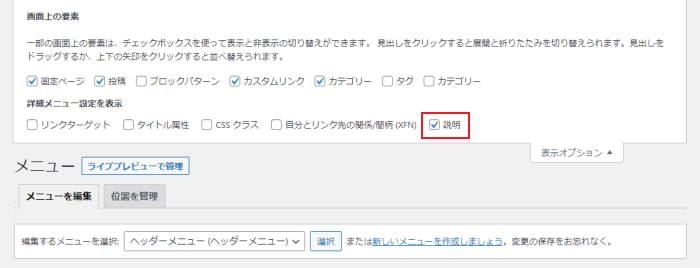
「説明」にチェックを入れます。

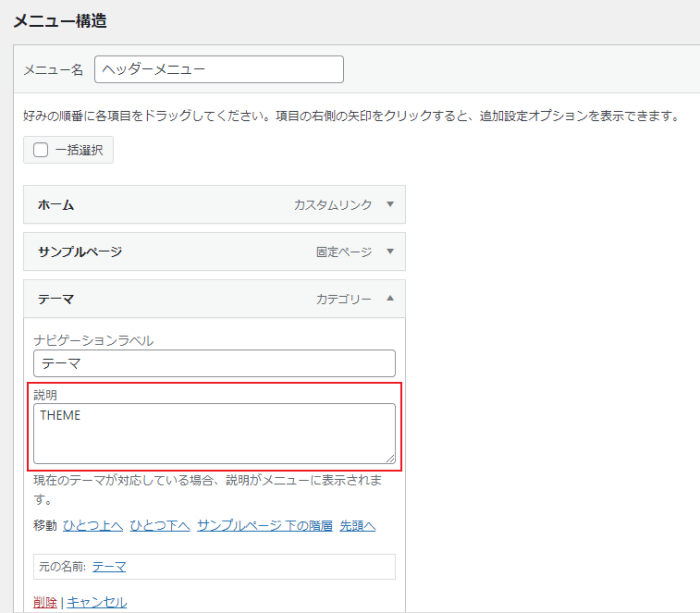
項目の追加設定オプションに「説明」の入力欄が表示されるので、説明を入力します。

設定後、画面右下の「メニューを保存」をクリックすると完了です。