固定ページ一覧とは
「固定ページ一覧」ブロックを使うと、公開している固定ページを一覧で表示できます。
記事本文やウィジェット内など、様々なエリアで一覧を表示したい場合に使用します。

固定ページ一覧の作成方法
STEP1
「固定ページ一覧」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「固定ページ一覧」のアイコンをクリックします。

STEP2
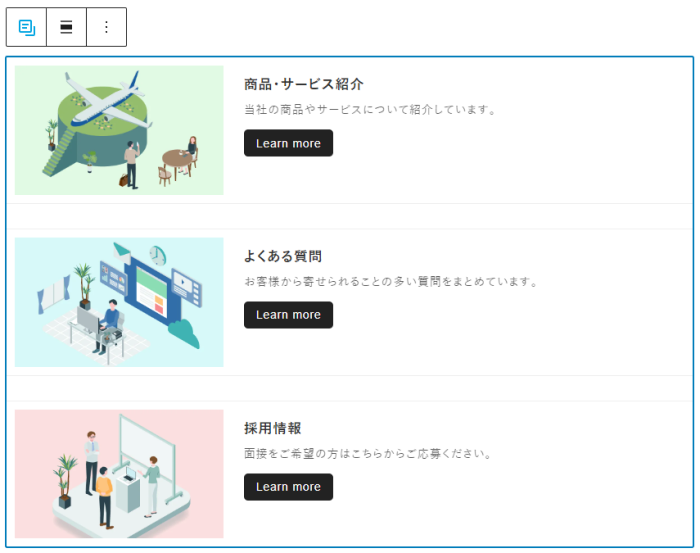
固定ページ一覧を挿入
選択すると、初期状態のブロックが挿入されます。

固定ページ一覧の詳細設定
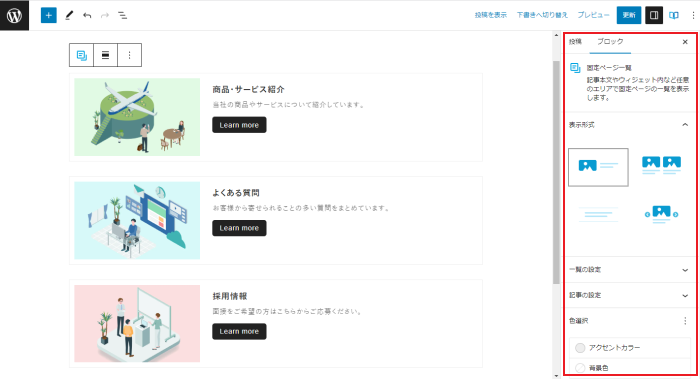
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について、それぞれ設定できます。
| 表示形式 | 「カード(横)」「カード(縦)」「リスト」「スライダー」の4種類より表示形式を選択できます。 |
| 一覧の設定 | 表示する投稿数や順序を指定できます。 また、タイトルを指定する絞り込み表示や、現在の記事を除外する設定、親ページを指定して子ページの一覧を作成できます。 |
| 記事の設定 | アイキャッチ画像の比率設定や抜粋の文字数の他に、枠線の種類や丸み、影の有無やテキストの位置を選択できます。 |
| ボタンの設定 | ボタンの種類や、アイコンを指定できます。 |
表示形式について
カード(縦)
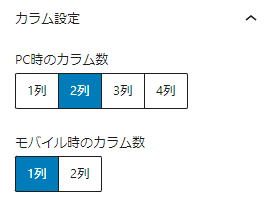
「カード(縦)」のアイコンを選択すると、「カラム設定」が表示されます。

以下の項目について設定できます。
| PC時のカラム設定 | PC表示時のカラム数を1~4カラムから選択できます。 |
| モバイル時のカラム設定 | モバイル表示時のカラム数を1~2カラムから選択できます。 |
スライダー
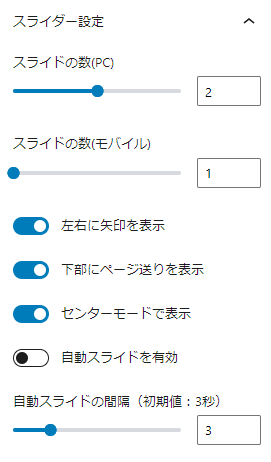
「スライダー」のアイコンを選択すると、「スライダー設定」が表示されます。

以下の項目について設定できます。
| スライドの数 | 表示するスライドの数を指定できます。 |
| 左右に矢印を表示 | 左右に矢印のナビゲーションを表示します。 |
| 下部にページ送りを表示 | 下部にページ送りのナビゲーションを表示します。 |
| センターモードで表示 | 左右のスライドが見切れた状態で表示します。 |
| 自動スライドを有効 | 自動的にスライドを行います。 |
| 自動スライドの間隔 | 自動的に行うスライドの時間を変更できます。 |
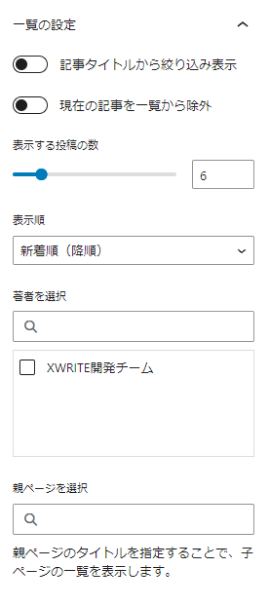
一覧の設定について

以下の項目について、それぞれ設定できます。
| 記事タイトルから絞り込み表示 | 記事タイトルを入力する項目に切り替わり、指定した記事のみ一覧に表示できます。 |
| 現在の記事を一覧から除外 | 現在の記事が一覧に含まれている場合、一覧から除外します。 |
| 表示する投稿の数 | 表示する投稿の数を選択できます。 |
| 表示順 | 表示する順番を変更できます。 |
| 著者を選択 | 選択した著者の記事のみ一覧に表示します。 |
| 親ページを選択 | 親ページのタイトルを指定することで、子ページの一覧を表示します。 |
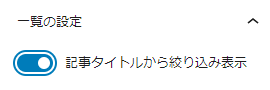
記事タイトルから絞り込み表示
「一覧の設定」から、「記事タイトルから絞り込み表示」を選択すると、記事タイトルを入力する項目に切り替わります。
項目に記事タイトルを入力すると、指定した記事のみ一覧に表示できます。

以下の項目について設定できます。
| 表示する記事を追加 | 記事タイトルを入力する項目を追加できます。 |
| 上下にドラッグすることで記事の並び順を変更できます。 また × をクリックすると、項目を削除できます。 |
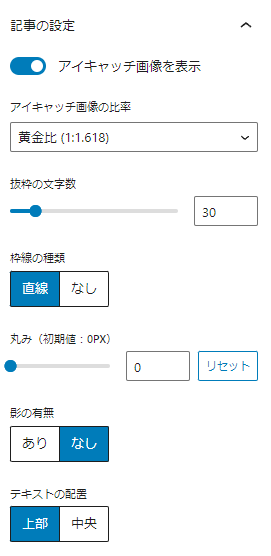
記事の設定について

以下の項目について、それぞれ設定できます。
| アイキャッチ画像を表示 | アイキャッチ画像の表示・非表示を切り替え出来ます。 |
| アイキャッチ画像の比率 | アイキャッチ画像の比率を選択できます。 |
| 抜粋の文字数 | 抜粋の文字数を選択できます。 固定ページの手動抜粋が入力されている場合は、そちらが優先的に表示されます。 |
| 枠線の種類 | ブロックの枠線の種類を選択できます。 |
| 丸み | ブロックの丸みを変更できます。 |
| 影の有無 | ブロックの影の有無を選択できます。 |
| テキストの配置 | テキストの配置を選択できます。 |
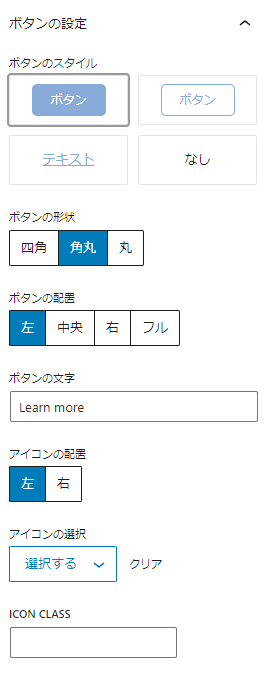
ボタンの設定について

以下の項目について、それぞれ設定できます。
| ボタンのスタイル | ボタンのスタイルを選択できます。 |
| ボタンの形状 | ボタンの形状を選択できます。 |
| ボタンの配置 | ボタンの配置を選択できます。 |
| ボタンの文字 | 表示するテキストを変更できます。 |
| アイコンの配置 | 表示するアイコンの配置を選択できます。 |
| アイコンの選択 | 表示するアイコンを選択できます。 |
| ICON CLASS | 直接class名を指定してアイコンを表示します。 |
フィルターフックについて
以下のフックを利用できます。
- xwrite_no_articles_found_message
記事がない場合に表示される「記事が見つかりませんでした。」の文章を変更できます。

