ボタンとは
問い合わせや申し込みなど「ボタン」を使用することで、導線を目立たせてクリック率を上げることができます。
当テーマでは、以下のようなオリジナルボタンが作成可能です。
ボタンの作成方法
STEP1
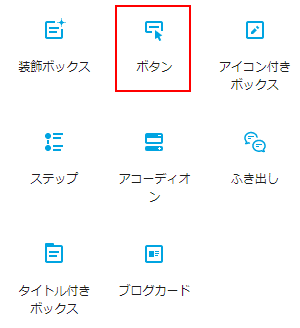
「ボタン」のアイコンをクリック
記事投稿画面のブロック挿入ツールから「ボタン」のアイコンをクリックします。

STEP2
テキストを入力
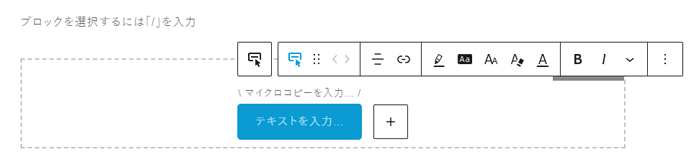
アイコンをクリックすると、初期状態のブロックが挿入されます。

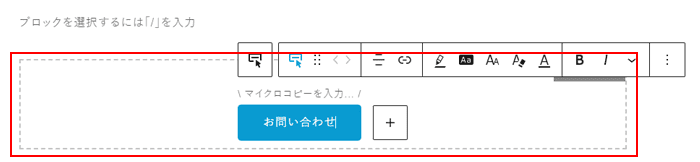
ブロックの中をクリックすると、マイクロコピーやテキストを入力できます。

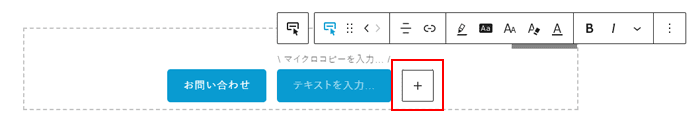
ボタンの追加
ブロック内の「+」をクリックすると、ボタンを横並びで追加できます。

ボタンブロックの設定
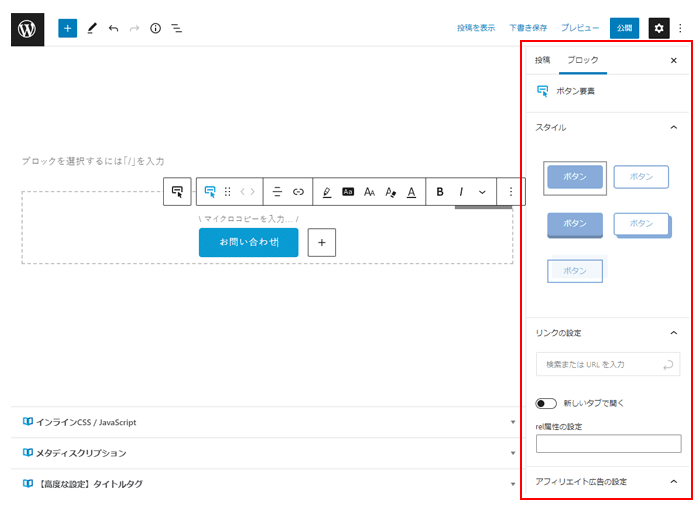
ブロックを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について設定できます。
| スタイル | スタイルを選択できます。 |
| リンクの設定 | リンクを設定できます。 |
| アフィリエイト広告の設定 | アフィリエイトに使用する広告タグを設定できます。 |
| アイコンタイプ | 好きなアイコンを選択、配置できます。 |
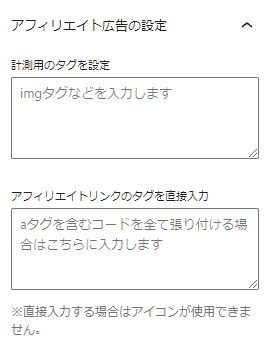
アフィリエイト広告の設定について
以下の項目について設定できます。

| 計測用のタグを設定 | 計測用のimgタグを入力します。 |
| アフィリエイトリンクのタグを直接入力 | aタグを含むコードを全て張り付ける場合はこちらに入力します。 |
詳細設定について
以下の項目について、さらに細かい設定が可能です。
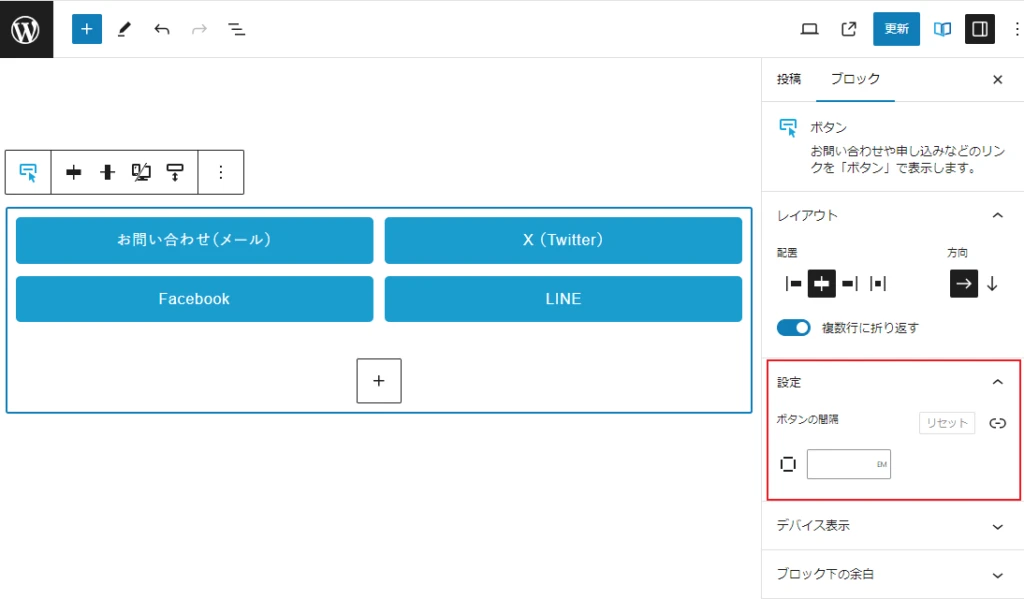
ボタンの設定

| ボタンの間隔 | ボタンを複数並べた際の余白を設定できます。 |
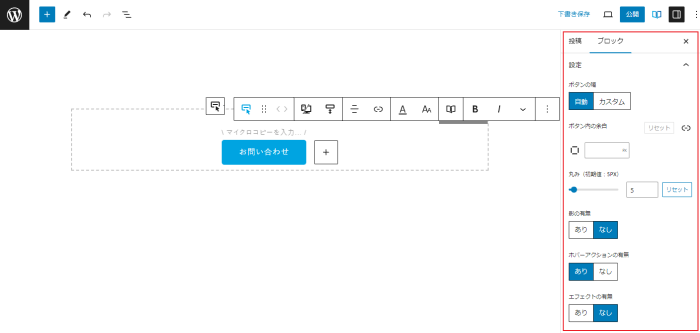
ボタン要素の設定

| ボタンの幅 | ボタンの幅(サイズ)を設定できます。 「自動」の場合は文字数に合わせて自動的に調整されます。 「カスタム」の場合はPC/モバイル別に任意の数値と単位を設定できます。 |
| ボタン内の余白 | ボタン内の余白を設定できます。 |
| 丸み | ボタン枠の丸みを設定できます。 |
| 影の有無 | 影の表示・非表示を設定できます。 |
| ホバーアクションの有無 | ホバーアクション(マウスをのせた時の動作)を設定できます。 |
| エフェクトの有無 | エフェクトのあり・なしを設定できます。 |
